画像のaltテキスト(代替テキスト)は、主にウェブアクセシビリティ(視覚障害者向け)のため、または何らかの理由で画像を表示できない場合に、画像の代わりにテキストを表示するためにウェブサイトのHTML内で使用されます。また、検索エンジンが画像の内容を理解するためにも使用されます。
画像のalt属性(しばしば間違って「altタグ」と呼ばれる)は、画像の目的について適切で説明的な代替テキストを指定し、以下の例のようにHTMLのソースに表示する必要があります。
<img src=”screamingfrog-logo.jpg” alt=”Screaming Frog” />
alt属性やaltテキストは、しばしば完全に忘れ去られることがあり、自動化されたツールなしでは、それらを追跡するのは骨の折れる作業となります。
Screaming Frog SEO Spiderツールを無料で(または有料で)使用すると、画像のaltテキストを表示し、あなたのウェブサイトに不足しているalt属性やaltテキストを見つけることができます。以下は、画像のaltテキストをチェックし、不足しているaltテキストやタグ、大きな画像を見つけ、一括エクスポートする方法についての非常に迅速かつ簡単なチュートリアルです。
ウェブサイト内の見つからないaltテキストを見つけるための次のステップは、チュートリアルで見ることができます。
ウェブサイトをクロールする
SEOスパイダーを開き、「enter url to spider」ボックスにクロールしたいウェブサイトを入力またはコピーして「Start」をクリックします。

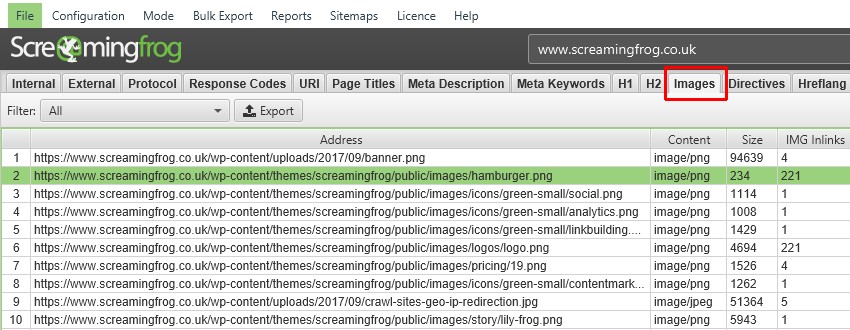
「画像」タブをクリックする
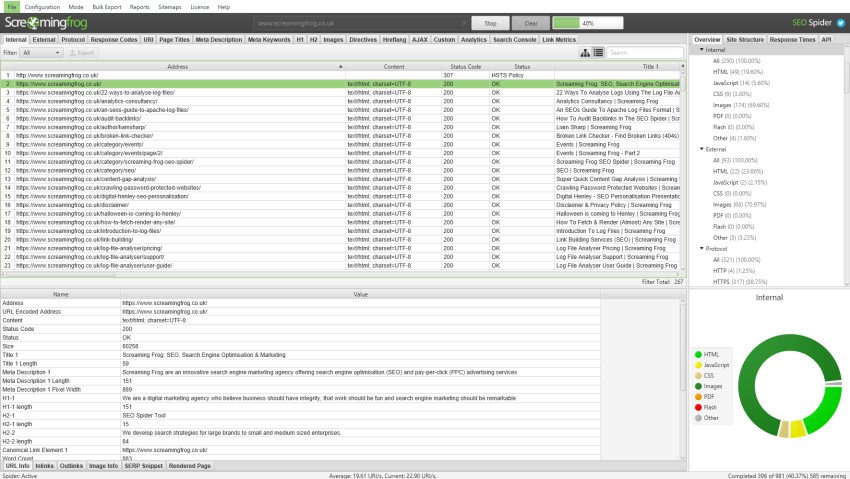
次に、「画像」タブをクリックすると、クロール中に発見されたすべての画像のURL、画像のサイズ、ソースIMGのインリンクの数が表示されます。

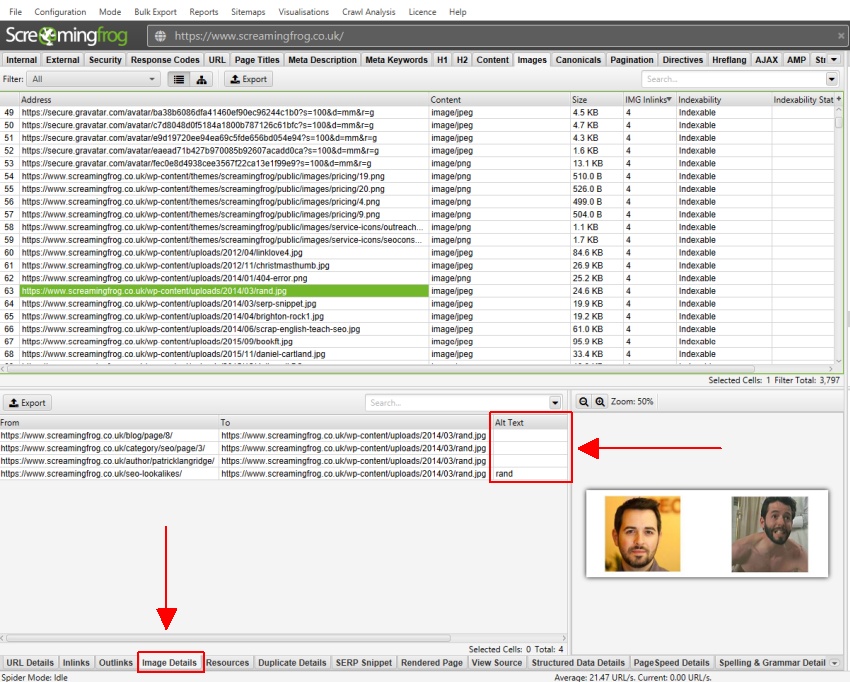
画像をクリックし、下部の「画像詳細」タブをクリックします
SEO Spiderの下部にある「画像の詳細」タブには、画像を参照しているソースページ(「from」URL)と、検出されたすべての画像要素のaltテキストに関する情報が下部のウィンドウペインに表示されます。
また、右側には選択した画像が表示されます。

上の例では、当社のウェブサイトの4つのページ(’From’アドレス)に、異なるaltテキストを持つRand Fishkin(https://www.screamingfrog.co.uk/wp-content/uploads/2014/03/rand.jpg)の画像があることがわかります。1つはaltテキストとして’rand’があり、他のものは空白、つまりaltテキストがないということです。
画像は、多くの異なるURLで参照することができ、したがって、多くの異なるaltテキストを持つことができます。多くのCMSでは、どの画像にも単一のaltテキストを設定していますが、実際にはHTMLのIMG要素とalt属性に設定されており、リンクのアンカーテキストと同様に、まったく異なるものになる可能性があります。
したがって、画像のaltテキストは、単に画像の横に1列で設定することはできません。このため、当社のマルチウィンドウ・アプローチでは、ユーザーがすべてのaltテキストを確認し、一貫性を保つことができるのです。
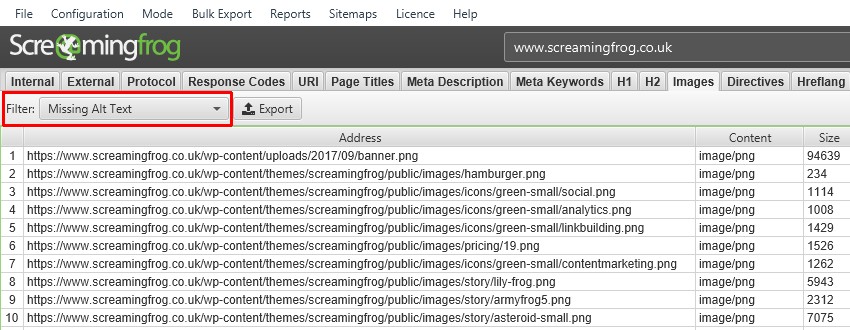
フィルタを使用して、「見つからない Alt テキスト」と「見つからない Alt 属性」を選択します
「画像」タブ内のURLを絞り込み、「Altテキストがない」または「Alt属性がない」画像を表示するフィルターです。

Altテキストがない」フィルターには、alt属性があるが空白である、または空白がある画像が含まれます。
<img src=”screamingfrog-logo.jpg” alt=”” />
Missing Alt Attribute’ フィルタは、alt属性がない画像を含みます。
<img src=”screamingfrog-logo.jpg” />
装飾的な画像は、スクリーンリーダーで問題を引き起こす可能性のあるalt属性を省くのではなく、空のaltテキストを持つべきであり、これらを別々のフィルターに分割することは有用です。しかし、現実には、alt属性のない装飾画像もよく見かけます。
可能であれば、装飾画像はCSSの背景画像を使って提供されるべきです。画像の種類によってどのようなaltテキストを含めるべきかについては、W3Cのalt決定木を参照してください。
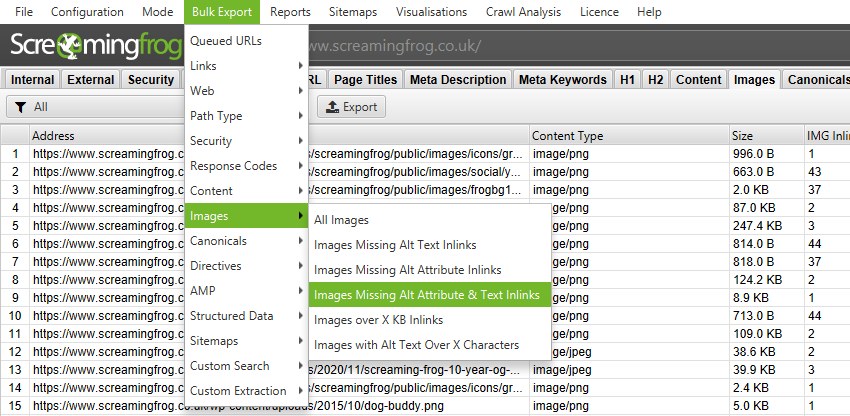
「Bulk Export > Images > Images Missing Alt Attribute & Text」によって、不足しているaltテキストとソースページを一括でエクスポートする
画像」タブの「エクスポート」ボタンを使って、フィルタを「Missing Alt Text」または「Missing Alt Attribute」に設定すると、画像のそのビューだけをエクスポートすることができます。
しかし、altテキスト、alt属性、またはその両方が欠落している画像を参照しているすべてのソースページを一括してエクスポートしたい場合は、一括エクスポートメニューを使用します。

これにより、ソースページ、画像URL、altテキストを確認することができます。
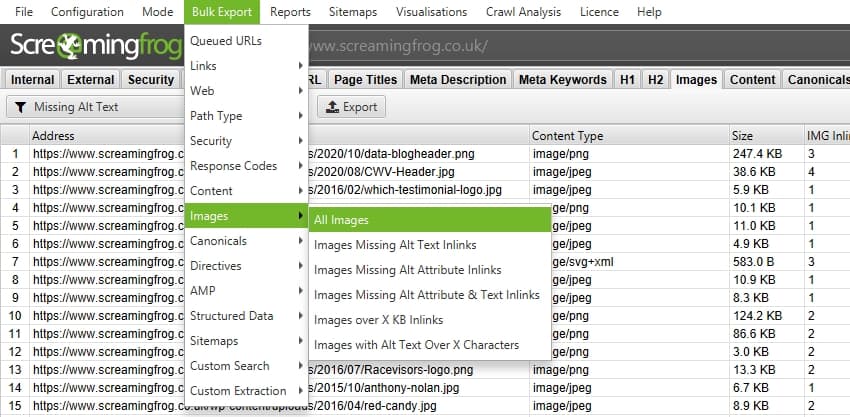
「一括エクスポート>画像>全画像」で全画像のaltテキストを一括エクスポートする
この一括エクスポートには、画像を参照しているすべてのソースページとそれぞれのaltテキスト(見つからないものを含む)が含まれます。

すべての画像が見つからない場合
時々、Webサイト上の一部の画像が検出されないことがありますが、これには2つの一般的な理由があります。
画像は、JavaScriptまたはCSS(CSS ‘background-image’など)を使用して読み込まれます。このような場合は、JavaScriptに切り替えてください。
robots.txtで画像がブロックされています。robots.txtを無視するか、robots.txtをカスタマイズしてクロールを許可するか、どちらかです。
上記のガイドが、SEOスパイダーツールを使って、見つからないaltテキストを効率的にチェックする方法を説明するのに役立つことを願っています。



コメント