クロールの比較を行う方法
このチュートリアルでは、Screaming Frog SEO Spiderを使ってクロールを比較し、クロールデータがタブやフィルターでどのように変化したかを分析する方法を説明します。
クロールの比較は、SEOの問題や機会の進捗を監視するのに役立ち、クロール間で何が変わったかについての詳細なデータを提供します。

これは、進捗状況を監視し、新たな問題やオーガニックパフォーマンスに影響を与える可能性のある変更を特定する際の時間を節約するのに役立ちます。クロール比較機能では、以下のことが可能です。
クロールデータ、変更された問題や機会を、任意のタブやフィルターで比較します。
サイト構造、ディレクトリ、ページ、クロール深度のクロール間の変化を比較する。
ページタイトル、メタディスクリプション、クロール深度、ワード数、内部リンク、コンテンツなどの要素や指標の変化を検出する。
このチュートリアルでは、クロールの比較、データおよび各種レポートの解釈、変更検出や URL マッピングなどの高度な機能をさまざまなシナリオで利用する方法の概要を説明します。
データベース保存モードへの切り替え
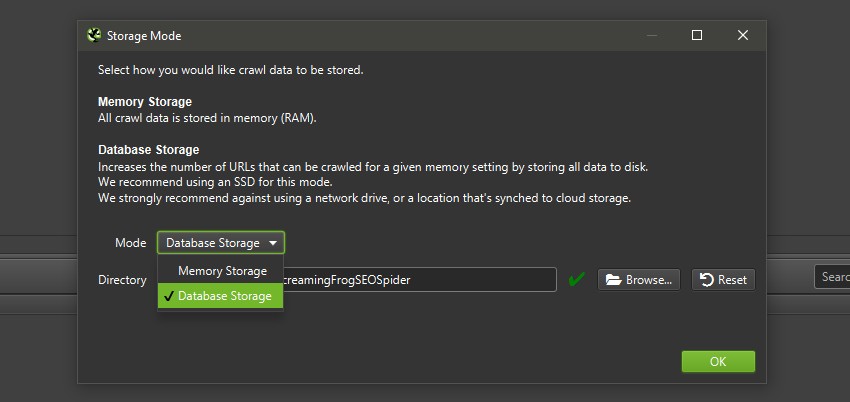
クロールの比較を行うには、データベースストレージモードであることと、ライセンスが必要です。データベースストレージに切り替えるには、「設定 > システム > ストレージモード」→「データベースストレージ」を選択します。

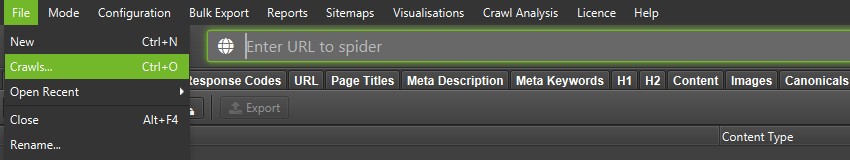
データベース保存モードを初めて使用する場合、新しいクロールはすべて自動保存され、「ファイル > クロール」のトップレベルメニューから開くことができるようになりました。既存のクロールはここに表示されませんが、「ファイル > インポート」によってインポートすることができます。

データベースストレージは、デフォルトのメモリストレージと比較して、大規模なクロールの改善、クロールの自動保存、迅速なオープン、マシンの予期せぬパワーダウンによるクロールの喪失を回避できるなど、非常に大きなメリットがあります。
古いクロールの比較
ファイル > クロール」にあるすべてのクロールを比較することができます。.seospiderファイルとして保存された古いクロールは、データベースファイルではないので、「ファイル > クロール」メニューには表示されません。
しかし、ファイルをクリックするか、アプリの「ファイル > インポート」で古いクロールを開くと、インポートすることができます。データベース形式に変換され、保存され、クロールの比較に利用できるようになります。
クロールを保存、開く、エクスポート、インポートする方法については、こちらのガイドをご覧ください。
比較するクロールを選択する
比較するクロールを選択する方法は2つあります。
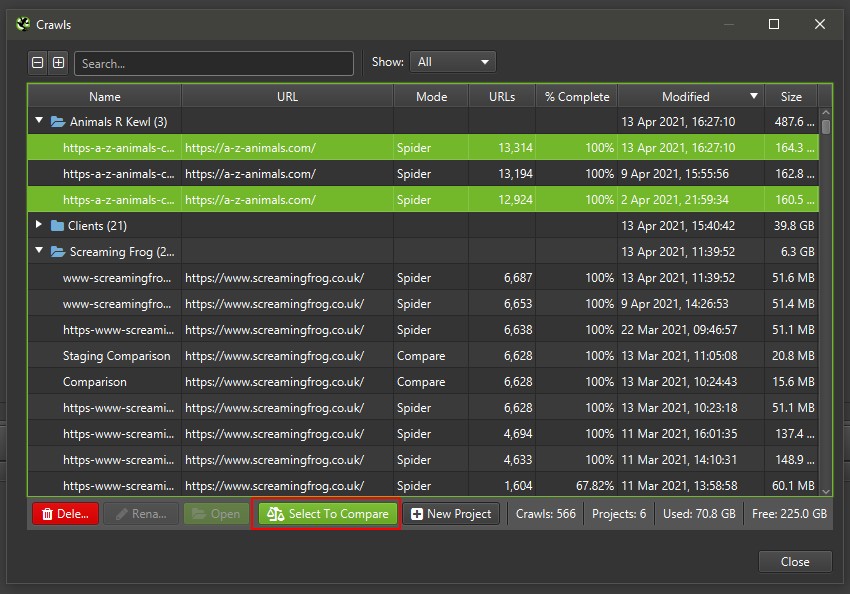
Spider」または「List」モードで、「File > Crawls」に移動し、Windowsでは「control」キー、macOSでは「command」キーを押しながら、2つのクロールをハイライトします。
次に、「比較対象として選択」をクリックすると、「比較」モードに切り替わります。

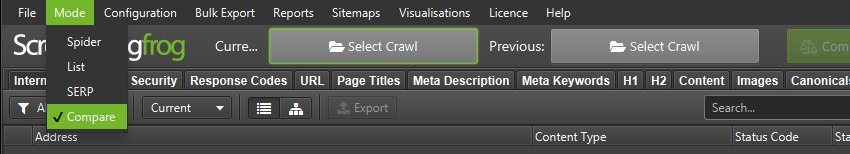
また、トップレベルメニューの「モード > 比較」をクリックして「比較」モードに切り替えることもできます。インターフェイスが更新され、比較するクロールを選択できるようになります。

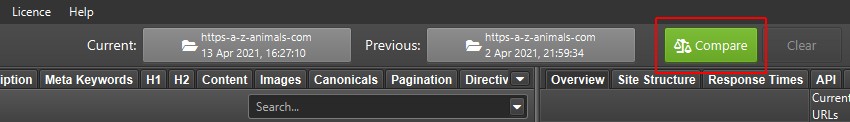
上部の「Select Crawl」ボタンをクリックすると、同じように「File > Crawls」メニューが表示され、比較したいクロールを2つ選択することができます。
Windowsでは「control」キー、macOSでは「command」キーを押しながらクリックすると、一度に2つのクロールを選択することができます。
変更を検出するための比較設定の調整
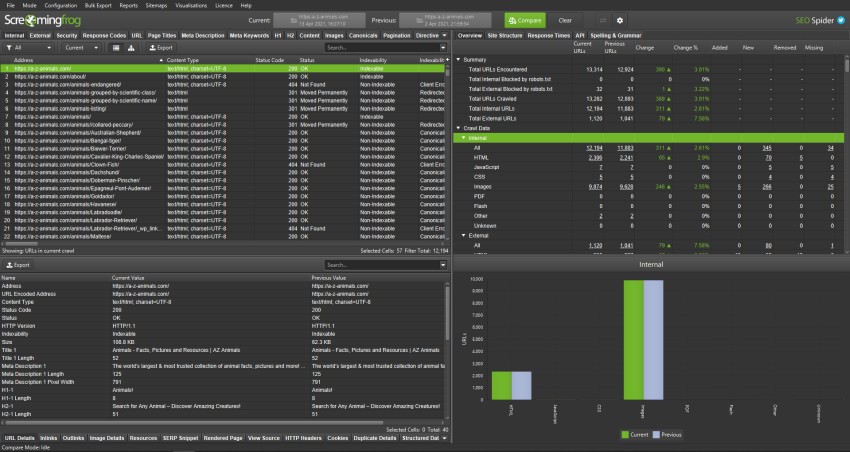
SEO Spiderは、右側の’概要’タブにあるタブとフィルターにあるすべてのクロールデータを2つのクロール間で比較します。
しかし、ページタイトル、メタディスクリプション、h1、単語数、クロール深度、内部リンク、構造化データ、コンテンツなど、要素や主要指標のより詳細な変更に関する追加分析を行うようにツールを構成することもできます。
これは、ある要素が変更されたが、それがフィルタをトリガーしていない場合に便利です。たとえば、ページタイトルが完全に変更された場合でも、「見つからない」「X文字以上」「重複」などのフィルターが作動しなければ、検出されることはないでしょう。変更検出は、要素やメトリックに何らかの変更があった場合に通知します。
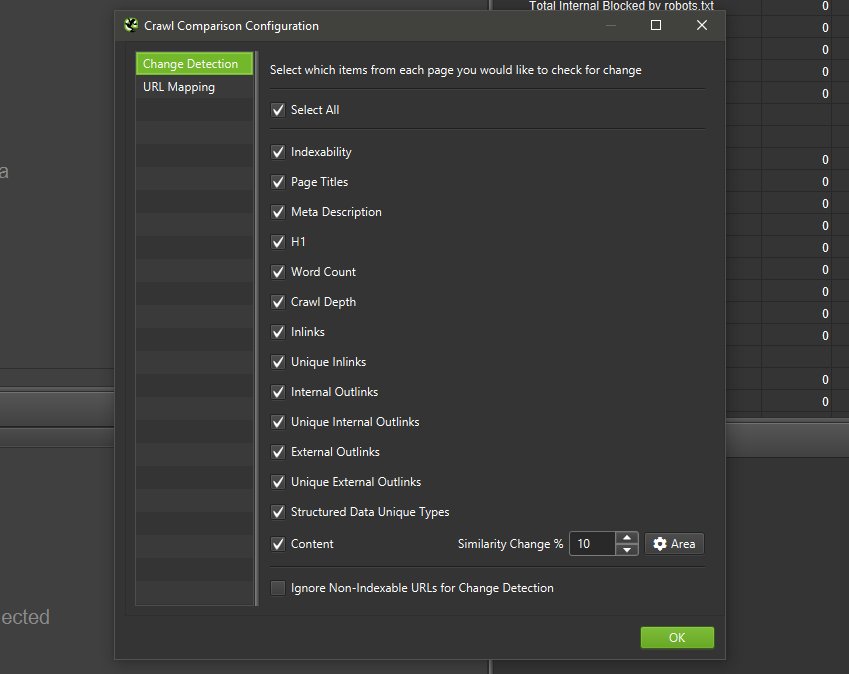
比較」モードでは、「設定 > 比較」(または上部の「歯車」アイコン)から比較設定をクリックし、変更を特定したい要素やメトリックを選択します。

これらのオプションを選択すると、次のセクションで説明するクロール比較分析の実行に時間がかかるようになります。実行されると、マスタービューと概要タブに「変更検出」タブが表示され、選択した要素やメトリクスに対するフィルタと検出された変更の詳細が表示されます。
コンテンツ」の変更検出では、ページの類似性と変更を分析するために、ページのHTMLを保存するために両方のクロールが必要であることに注意してください。このオプションは、ページの類似性を比較し、現在と以前のコンテンツ間の変更率を決定するためにミンハッシュを使用するため、処理に時間がかかります。
「比較」をクリックして分析を実行する
次は、「比較」をクリックするだけです。すると、クロール比較解析が実行されます。

多くの場合、すぐに実行できますが、大規模なクロールや、特定の変更検出要素やメトリクスを選択している場合は、少し時間がかかることがあります。プログレスバーが更新され、終了するとデータが表示されます。
デフォルトでは、最新のクロールが「Current」、古いクロールが「Previous」として表示されます。インターフェイスの上部にある歯車のアイコンの隣にある矢印をクリックすると、これらを切り替えることができる。
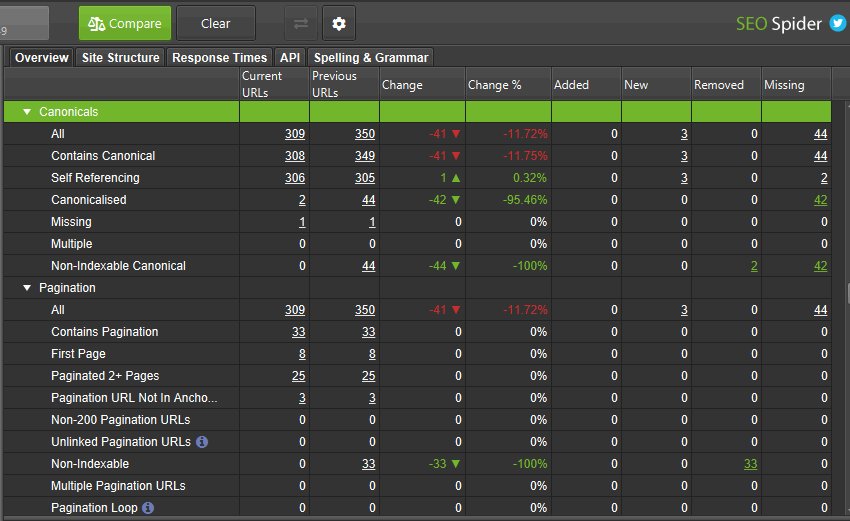
右側の「概要」タブを見る
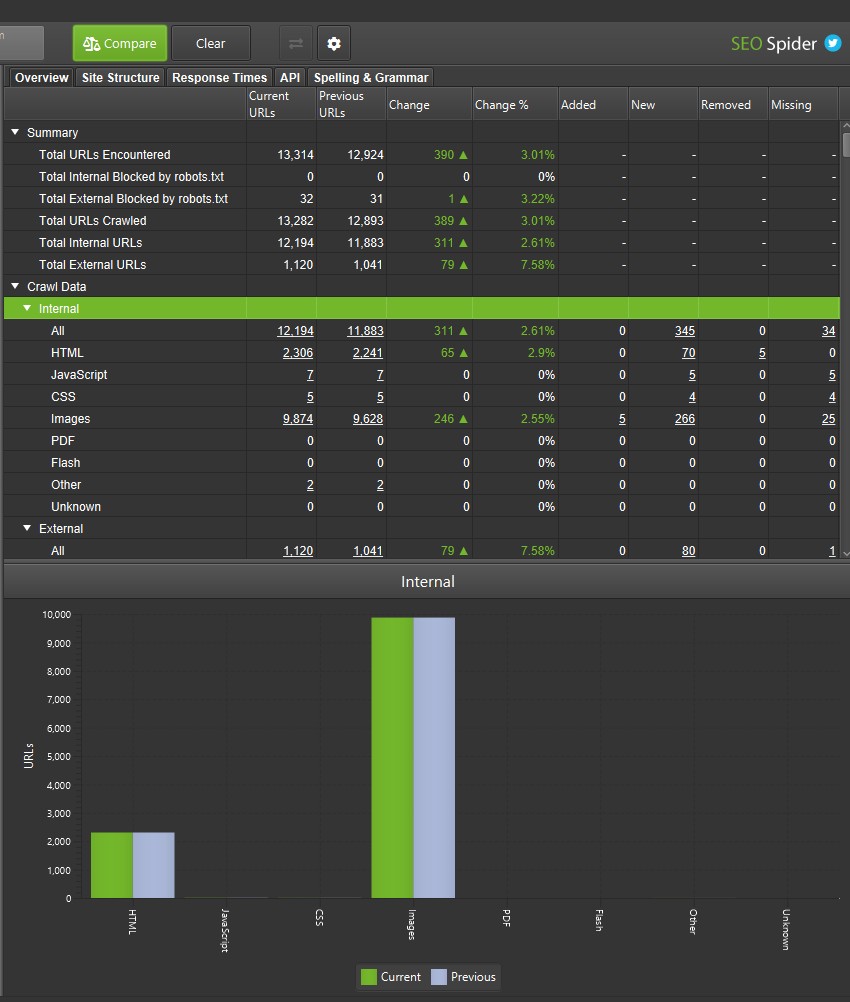
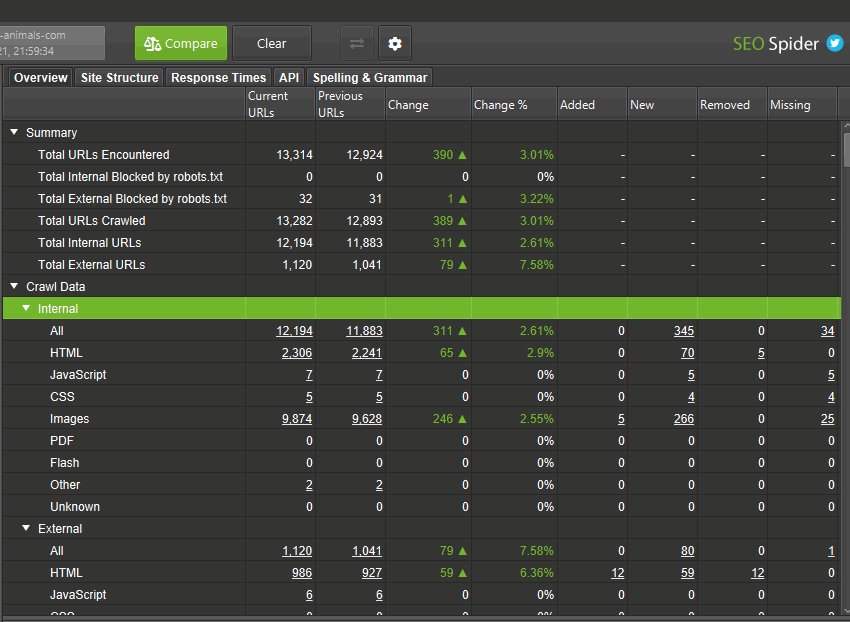
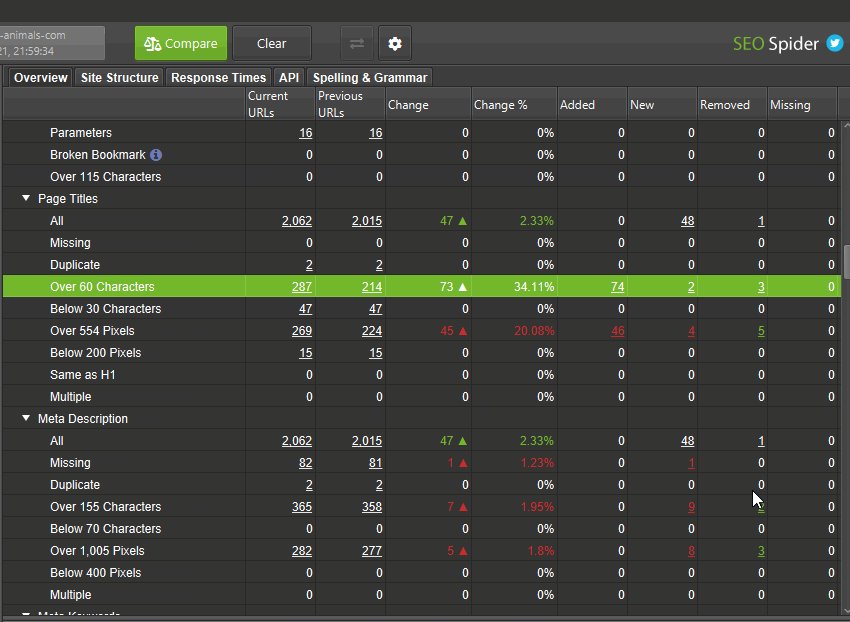
クロール比較分析が完了すると、右側の概要タブに現在と過去のクロールデータおよび変更点が表示されるようになります。

下のグラフを更新するタブをクリックしたり、マスターウィンドウのデータを更新する列のフィルターや数字をクリックしたりすることができます。
タブとフィルターで変更されたURLをセグメントするのに役立つ4つの列(およびマスターウィンドウのビューのフィルター)があります。
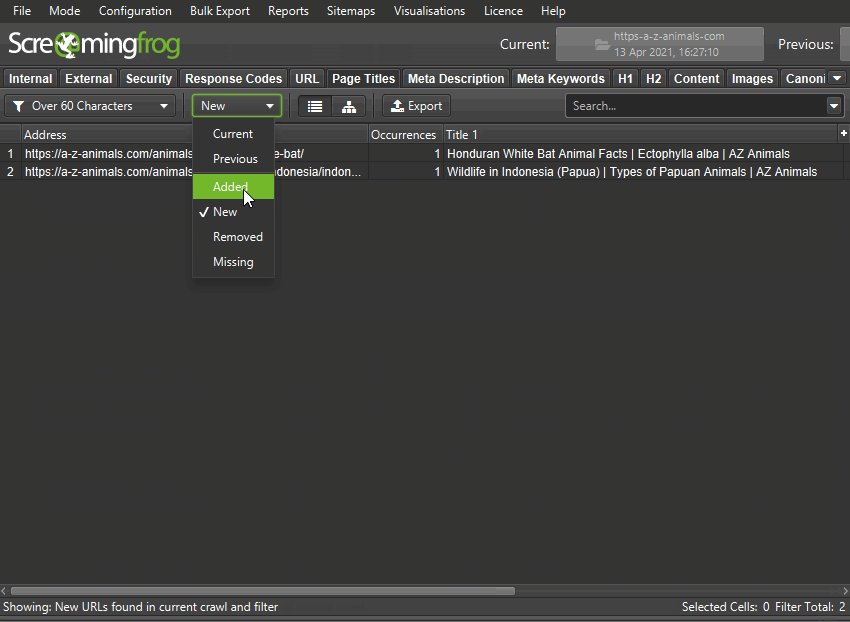
追加されたURL – 以前のクロールで、現在のクロールのフィルターに移動したURL。
新規 – 以前のクロールにはなかった新しいURLで、現在のクロールとフィルターに含まれるもの。
削除 – 前回のクロールではフィルターに含まれていたが、今回のクロールではフィルターに含まれていないURL。
欠落 – 以前のクロールではフィルタに登録されていたが、今回のクロールではフィルタに登録されていないURL。
まとめると、「追加」と「削除」は、現在のクロールと以前のクロールの両方に存在するURLです。新規」と「欠落」は、どちらか一方のクロールにしか存在しないURLである。
これは、新しい問題や修正が、既存のURLに対するものなのか、新しいURLに対するものなのかを判断するのに役立ちます。
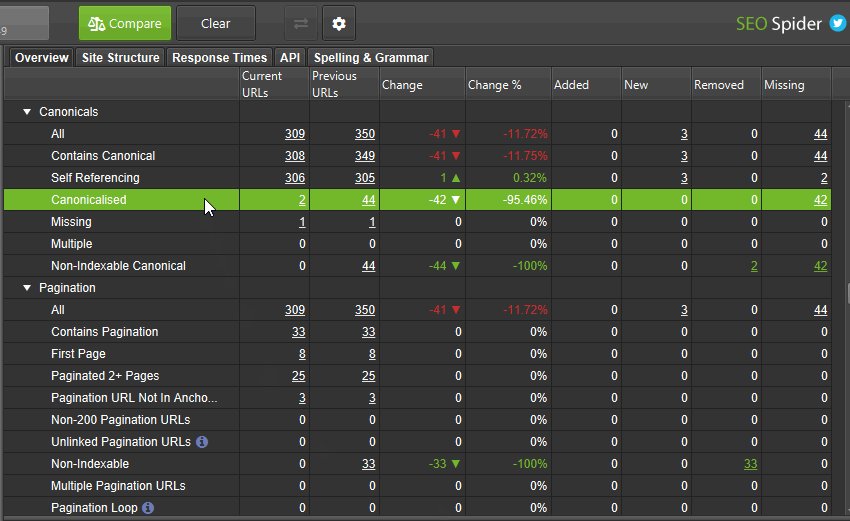
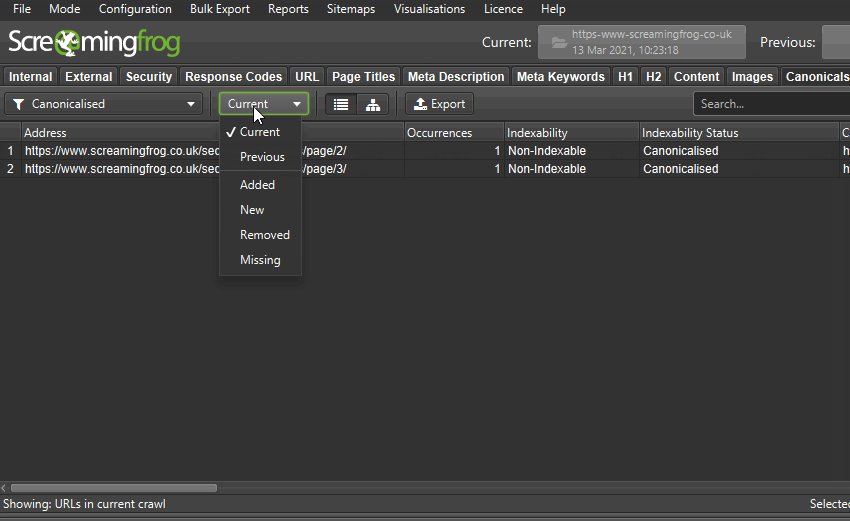
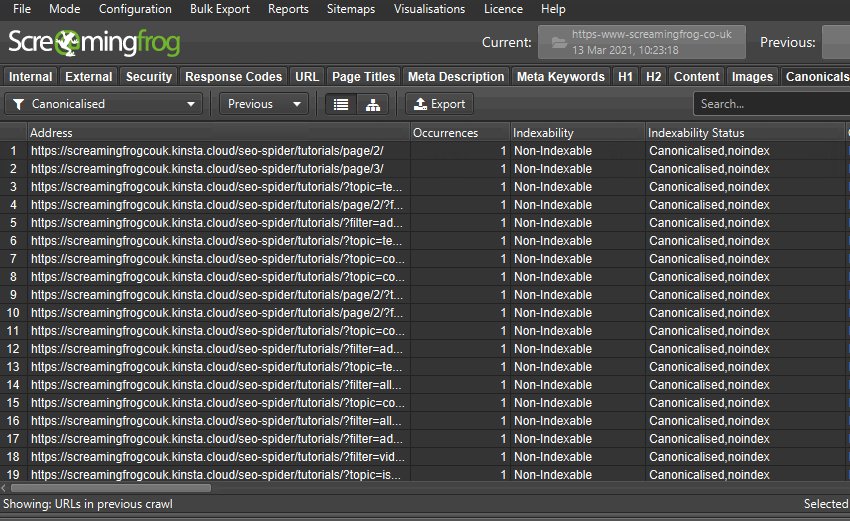
列の数字をクリックすると、どのURLに変更があったかを確認できます。マスターウィンドウのビューでフィルターを使用すると、現在のクロールと以前のクロール、および追加、新規、削除、欠落を切り替えることができます。

概要データは、「レポート > クロールの概要」エクスポートを使用してエクスポートすることができます。

すべてのデータは「一括エクスポート」によって一括してエクスポートすることができます。また、レポートは通常の「レポート」メニューから完全にアクセスすることができます。
「変化検出」タブで変化を分析する
比較設定を調整し、分析を実行すると、「Change Detection」タブが利用可能になり、選択した要素やメトリクスの変更が表示されます。
変更検出’タブは、右側の概要タブ、およびマスター・ビューの最後のタブとして表示されます。

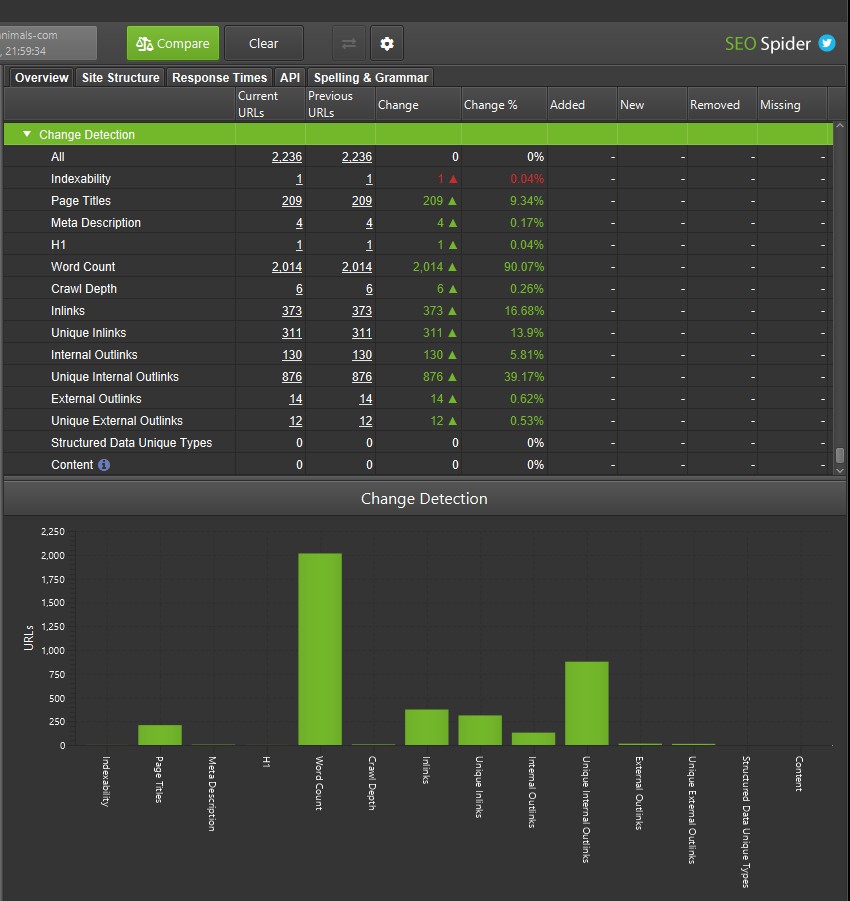
変更検出] タブの [すべて] フィルタは、現在のクロールと前回のクロールで一致し、変更のために分析された URL の数を知らせます。
上記の例では、現在のクロールと前回のクロールの両方に存在する、合計2,236個のURLが変更のために分析されています。
現在のクロールにも前回のクロールにも存在せず、したがって変更検出の分析に使用されていないURLは、「Internal > HTML」、「New」「Missing」列で確認できます。
現在、前回、変更の各列の数値は常に一致します。これは、現在のクロールと前回のクロールの間で変更されたURLの数をすべて伝えているからです。上の例では、209のURLでページタイトルが変更され、6つのURLでクロール深度が変更されているなどです。
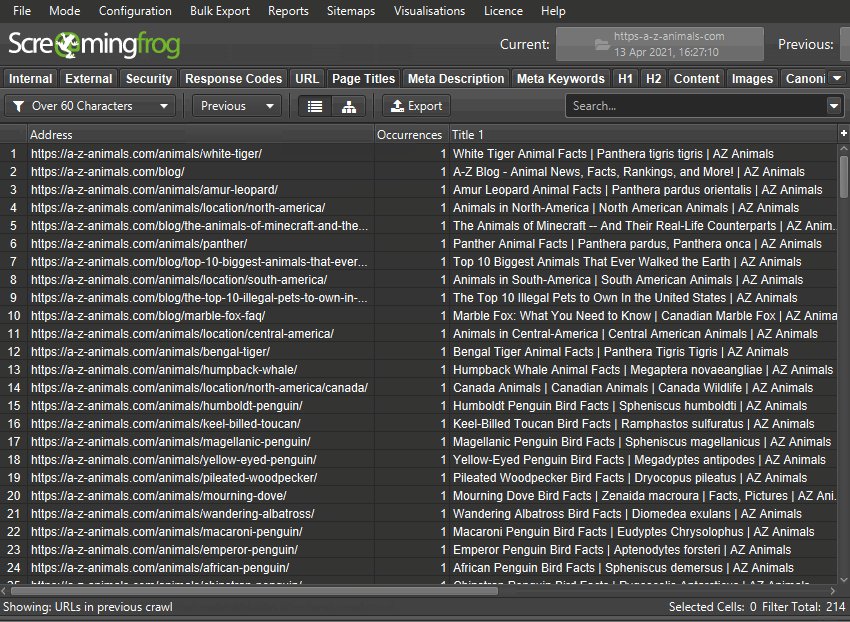
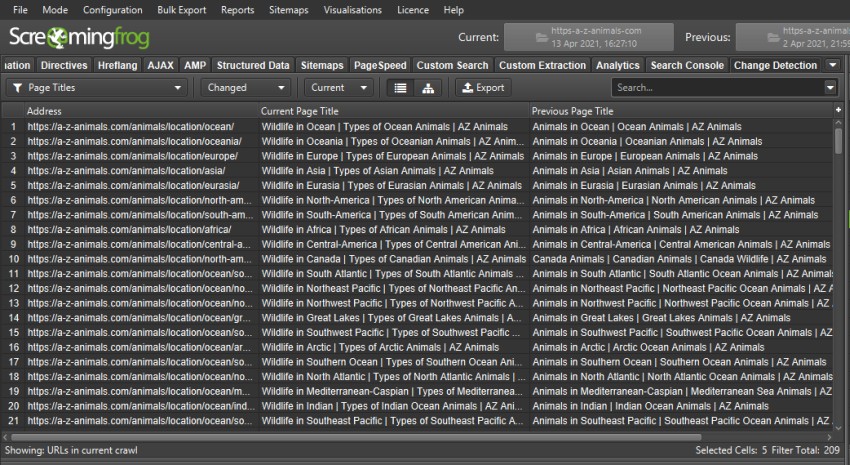
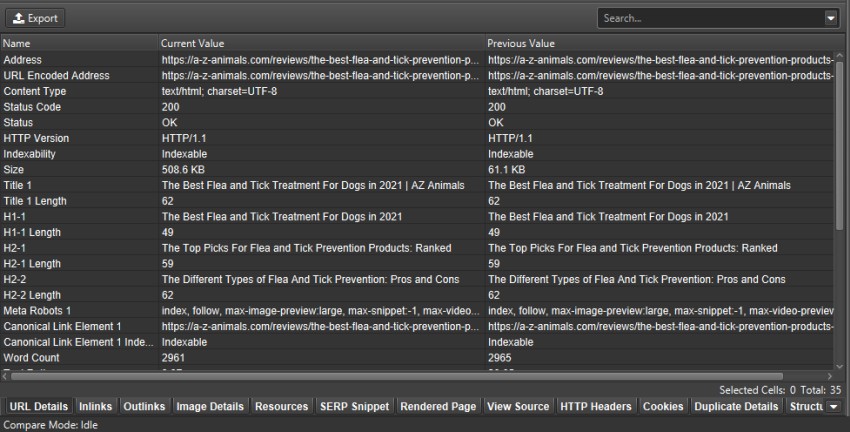
要素をクリックすると、マスターウィンドウに変更点が表示されます。例えば、ページタイトルの場合、現在と過去のページタイトルを並べて表示し、どのように変化したかを分析することができます。

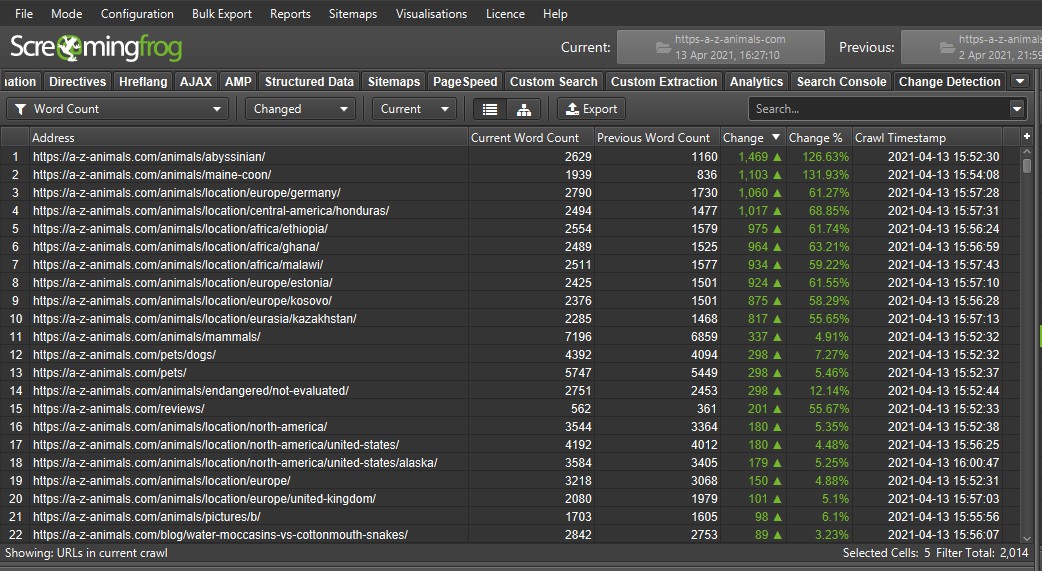
ワード数が変化したページを表示することで、クライアントやチームメンバーによる変更に目を配ることができます。

また、ページのクロール深度の変化をアラートでお知らせします。主要なランディングページが突然変更されたことはありませんか?

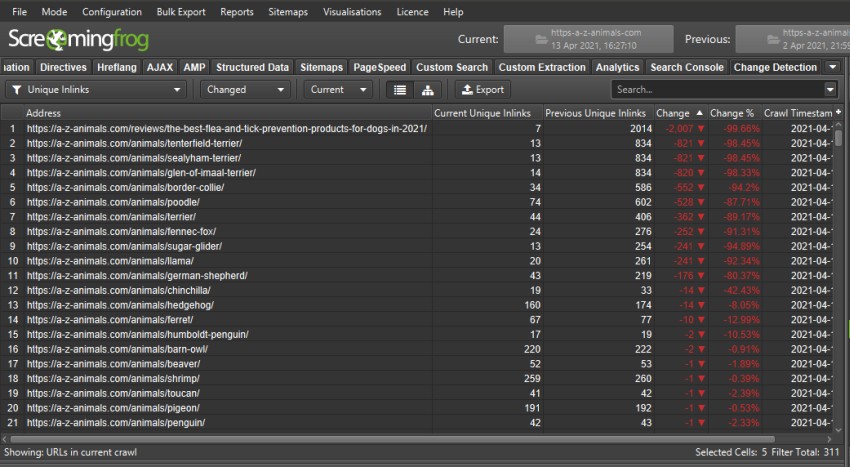
内部リンクの変更により、重要なユニーク内部リンクが失われた。

などなど。これらのカラムは、インターフェイス上で絶対変化数またはパーセントでソートすることができます。また、「変更済み」フィルターをクリックして、変わらないURLを見たい場合は「未変更」を選択することも可能です。
これらの項目はすべて、ページが有機的にどのように機能するかに不可欠であり、この機能は、変更を監視し、警告するのに役立つことができます。この機能は、SEOの推奨事項の実施状況を確認する際にも役立ち(クライアントは本当にページタイトルを更新したか)、スプレッドシートで手動で比較する時間を節約することができます。
また、モバイルとデスクトップのクロール、生のHTMLとJavaScriptのクロール、異なるユーザーエージェントを比較するなど、パリティチェックを行う場合など、より高度なシナリオで使用することができます。
「サイト構造」タブの表示による変化の可視化
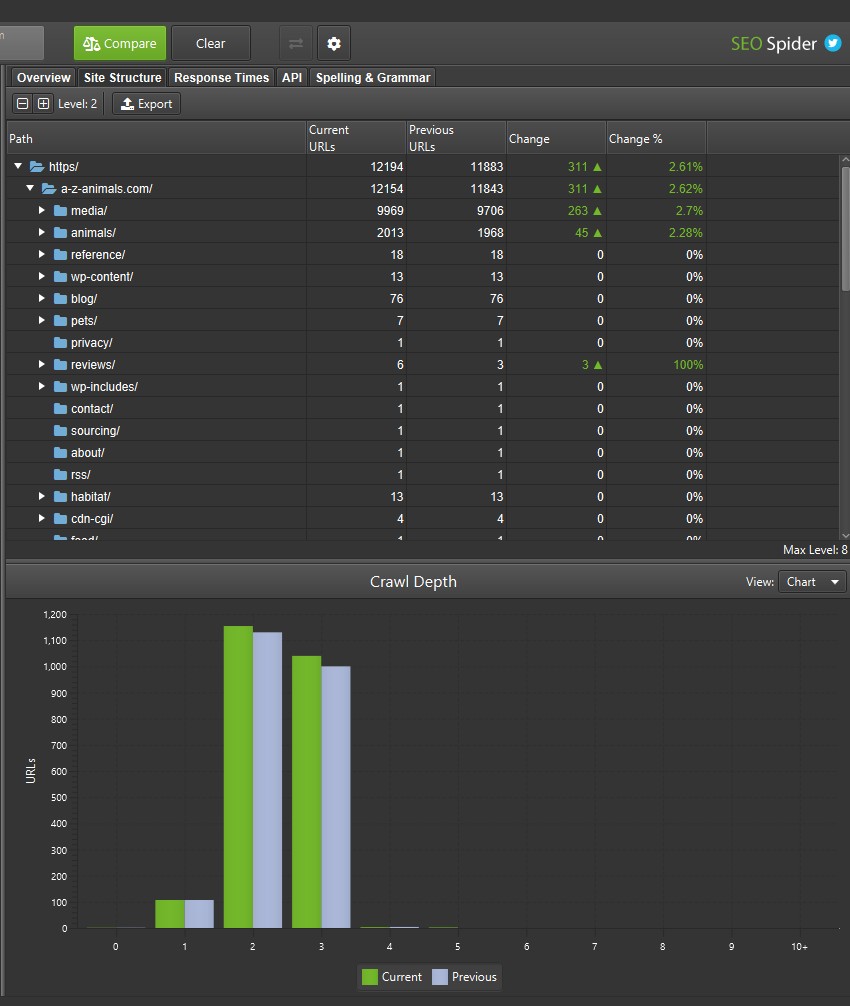
サイト構造」タブは、クロールの間にサイトのアーキテクチャがどのように進化したかをディレクトリツリーの概要で表示します。前回と今回のクロールで、サイトのどこにディレクトリレベルの変更があったかを確認することができます。
たとえば、以下の media、 animals、reviews の各ディレクトリで新しいファイルが発見されたことを確認できます。

また、クロール深度の変化を視覚化することで、内部リンクの変化や、アーキテクチャ内のコンテンツの深さを把握することができます。
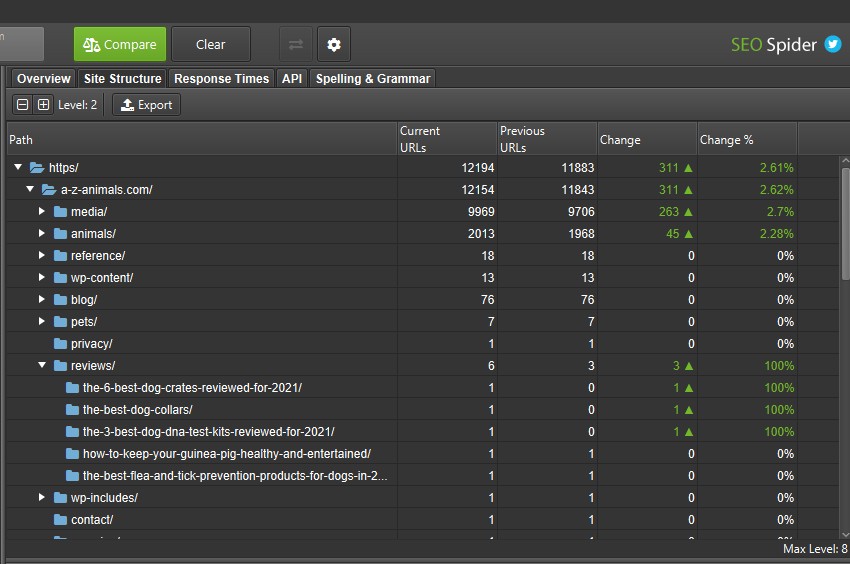
ディレクトリを展開すると、この例のレビューディレクトリのように、特定のURLが変更されたことを確認することができます。緑色の上向き矢印と数字は追加されたURLを意味し、赤色の下向き矢印と数字はクロールから消えたURLを意味します。

サイト構造データは、タブ上部の「エクスポート」ボタンを使ってエクスポートすることができます。
下のウィンドウのタブでデータを比較する
また、下部のウィンドウタブでは、クロール間のデータを並べて比較することができます。

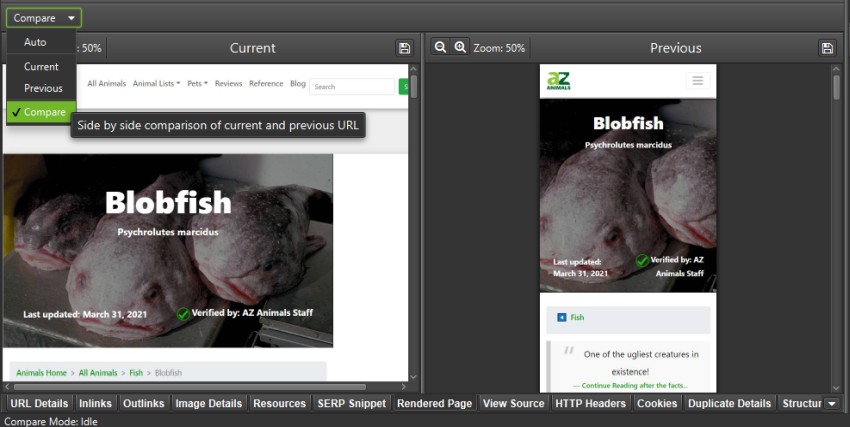
デスクトップとモバイルでJavaScriptクロールを実行して比較する場合、下のウィンドウのレンダリングページタブで「比較」ドロップダウンを選択すると、モバイルとデスクトップのレンダリングを並べて表示できるようになりました。

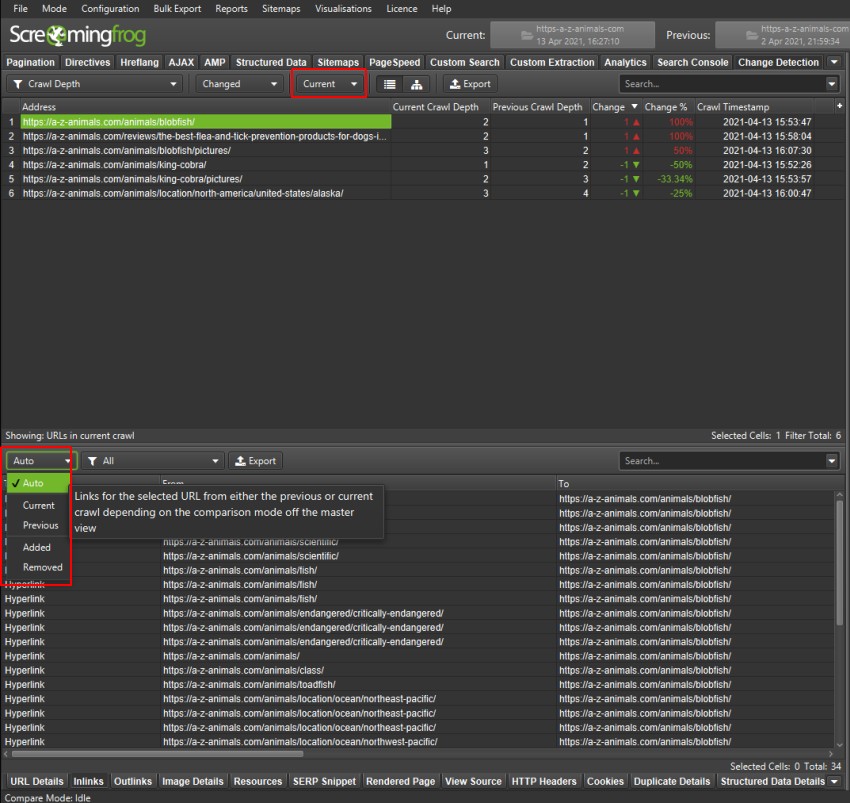
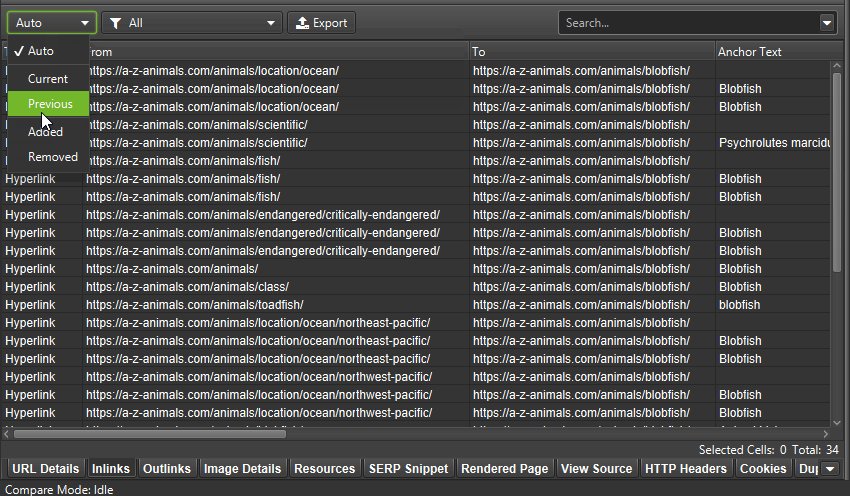
インリンクとアウトリンクのタブには、デフォルトで「自動」に設定されているフィルターが追加されています。これは、下のウィンドウのタブには、上のウィンドウの表示に基づいてリンクデータが表示されることを意味します。

この場合、上部のマスターウィンドウで選択された「現在の」クロールのリンクデータが表示されます。しかし、下のウィンドウは、上のウィンドウが現在のクロールを選択している場合でも、「前の」クロールのデータを表示するように独立して設定することができます。
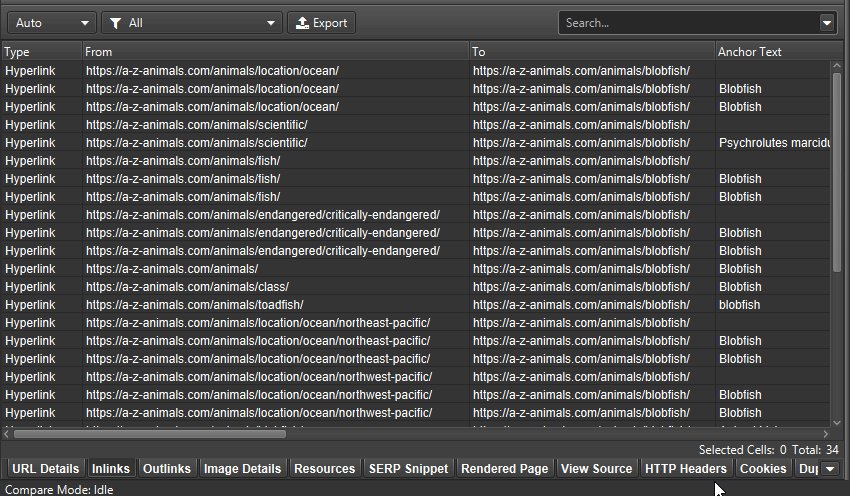
また、「追加」「削除」フィルタにより、2つのクロール間の変化を強調し、内部リンクが変更された箇所を表示することができる。
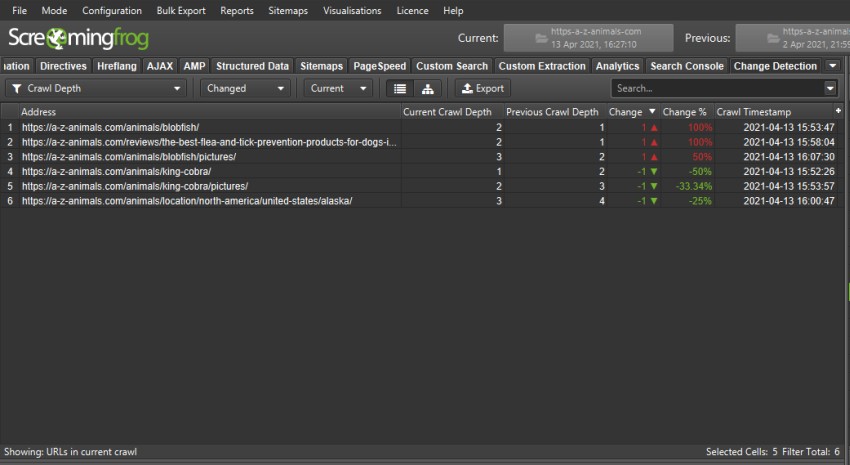
例えば、上記のBlobfishのページは、クロール深度が1から2に減少しています。
しかし、それはなぜでしょうか?
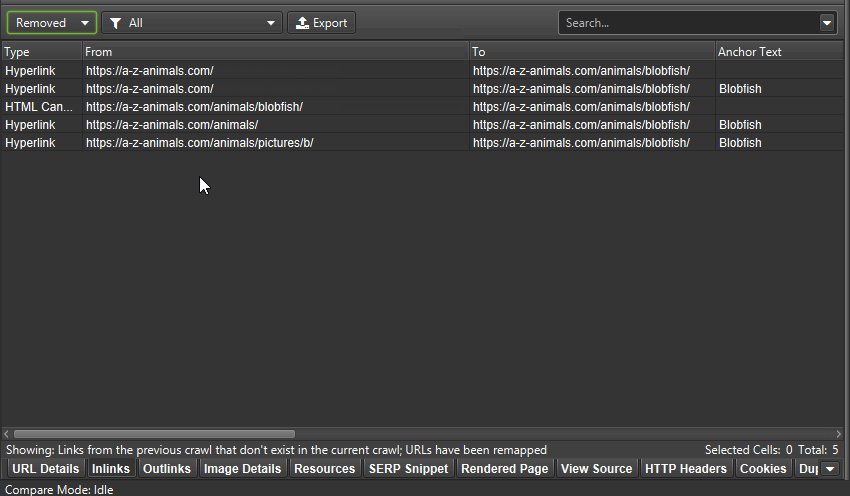
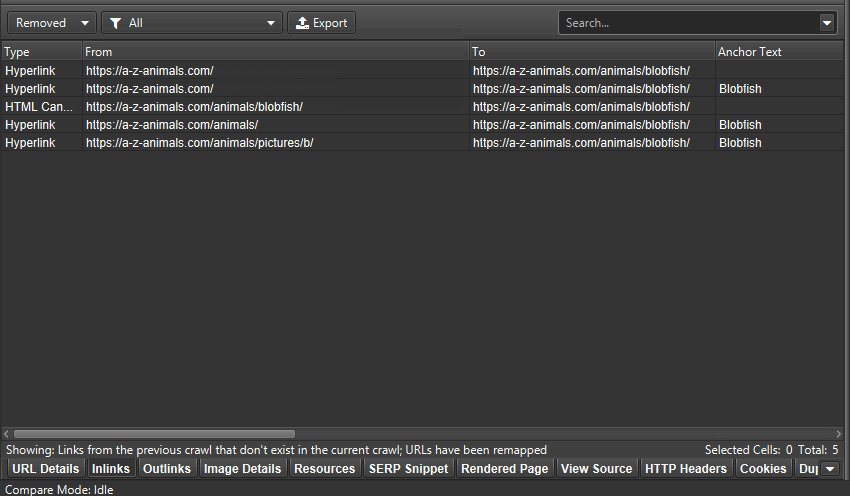
フィルターを「削除された」URLの表示に切り替えると、以前はホームページからの直接リンクがあったのに、現在のクロールで削除されたことがわかります。

このように、クロール深度でページが変化した理由を明確にすることができますね。また、「追加」「削除」フィルターは、内部または外部のユニークリンクの指標やパリティチェックの変更を分析する際に非常に役立ちます。
URLマッピングでステージングと他のURL構造を比較する方法
クロール比較で紹介した「URLマッピング」機能を使って、2つの異なるURL構造を比較することができます。
これは、ライブサイトとステージングサイトの比較や、モバイルサイトとデスクトップ版の比較など、さまざまなシナリオで役に立ちます。全く異なるホスト名、ディレクトリ、または URL の微妙な変更を比較することができます。
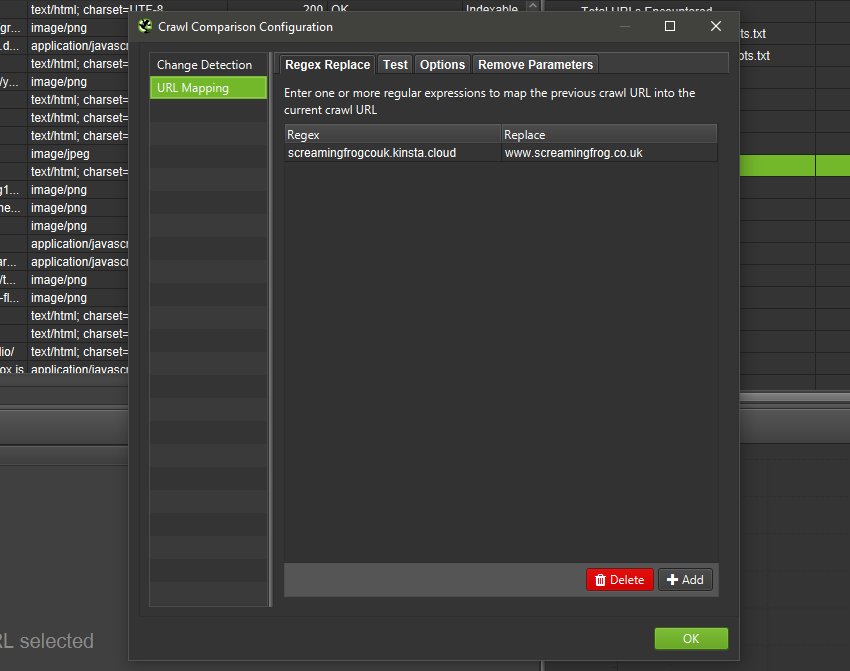
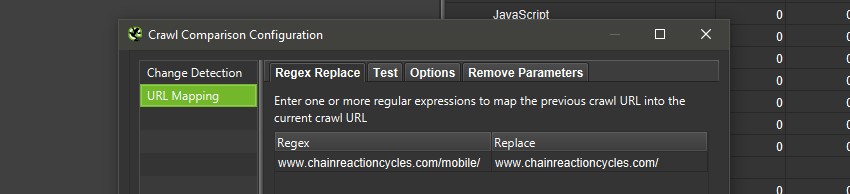
クロール比較で2つの異なるURL構造を比較するには、比較設定(’Config > Compare’)と’URL Mapping’をクリックします。
以前のクロールの URL を現在のクロールにマッピングするための正規表現を入力します。例えば、Screaming FrogはホストをKinstaに変更し、URLマッピングで移行する前のステージングサイトを以下のようにテストしました。

異なるホスト名のKinstaステージングサイトURLは、既存のライブサイトに対して一致するように「マッピング」されるため、概要タブデータ、課題、機会、サイト構造タブ、および変更検出について、同等のURLが互いに比較されます。
現在のクロールと以前のクロールを切り替えて、異なるURL構造を表示することができます。

URLマッピングのもう一つの用途は、モバイルサイトとデスクトップサイトを比較することです。
Chain Reactions Cyclesのウェブサイトには、例として/mobile/サブフォルダがあります。モバイルウェブサイトをデスクトップと比較するために、以下のURLマッピングでモバイルURLをデスクトップに相当するものにマッピングすることができます。

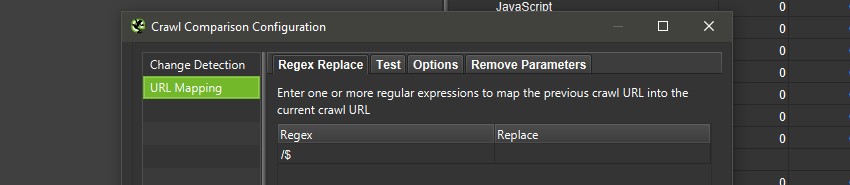
最後に、末尾のスラッシュが削除(または追加)されている場合、URLマッピングで以下を使用すると、URLの末尾のスラッシュを取り除くことができます。

また、上記をすべて組み合わせて使用することも可能で、URLマッピングに制限はありません。
URLマッピングを使用する際に覚えておくべき重要なポイントは以下の通りです。
以前のURLと現在のURLを対応させることになります。以前のURLと現在のURLのマッピングがうまくいかない場合は、比較画面上部の矢印アイコンを使って、現在のクロールと以前のクロールを入れ替えることができます。
クロール比較分析を実行する前に、「URLマッピング」設定内の「テスト」タブでURLマッピングをテストすることで、ミスや時間の浪費を防ぐことができます。
URL マッピングは非常に強力な機能で、URL 構造が異なることが多い新規サイトのリリースや移行時に、時間の節約に役立ちます。
古いクロールの比較結果を表示する方法
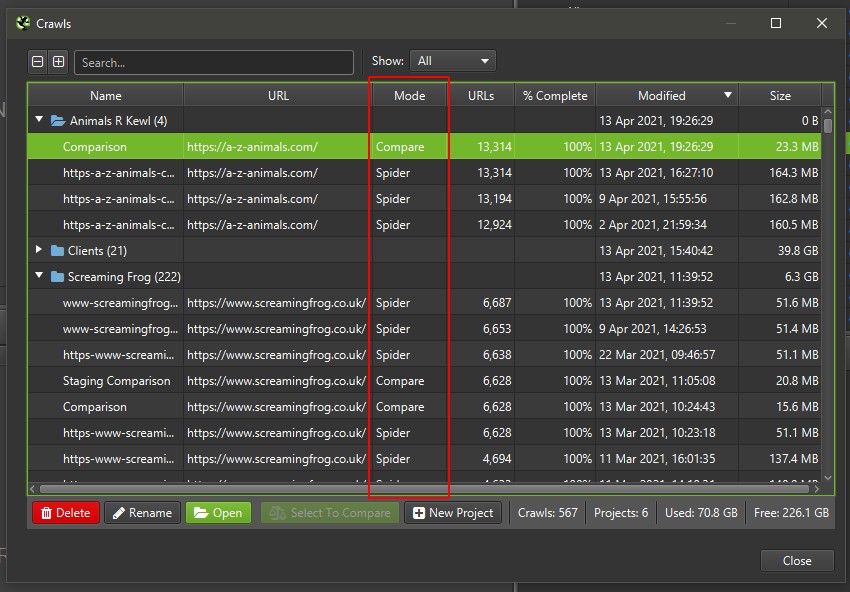
クロールを比較すると、小さな比較ファイルが「ファイル > クロール」に保存され、通常の保存クロールと一緒に表示されます。
クロール」メニューのモード欄には、これらのファイルが「比較」として表示されます。上部にある「表示」フィルターを使って、「比較」モードのクロールファイルを選択することができます。

比較ファイルは、現在と過去のクロールを保存し、比較するために利用します。したがって、比較を表示するためには、両方が保存されている必要があります。
比較対象のクロールの一方または両方を削除した場合、比較もアクセスできなくなります。
まとめ
このチュートリアルは、Screaming Frog SEO Spiderツールのクロール比較を使って、テクニカルSEOの問題の進捗をよりよく監視し、変更をすばやく特定するのに役立つと思います。
最も重要なことは、データを掘り下げ、何がなぜ変わったのかを正確に確認できることです。



コメント