ビジュアライゼーションの紹介
Screaming Frog SEO Spiderには、クロールの視覚化とディレクトリツリーの視覚化という2種類のインタラクティブなWebサイトの視覚化があります。
この2種類のビジュアライゼーションは基本的に異なり、異なる方法でサイトのアーキテクチャを理解するのに便利です。このガイドでは、その違いを説明し、それぞれの活用方法を紹介します。
また、それぞれの可視化タイプには、力動図と樹形図の2つの異なる形式があります。フォーマットの種類は、単に個人の好みで選ぶこともできますが、サイトの規模や状況によって、使用する「最適」なフォーマットが異なります。ビジュアライゼーションに関するビデオを見るか、以下のガイドを読み進めてください。
ビジュアライゼーションは美しく楽しいものですが、クロールですでに利用できる以上のデータを提供するものではありません。また、問題を診断するのに最適な方法ではないことが多く、必ずしも全体像がわかるわけではありません。
しかし、ビジュアライゼーションの長所は、見通しを提供したり、アイデアを伝えたり、データやスプレッドシートでは発見しにくい基本的なパターンを明らかにしたりするのに役立つことです。
ここでは、2種類のビジュアライゼーションとその違いについて詳しく説明します。
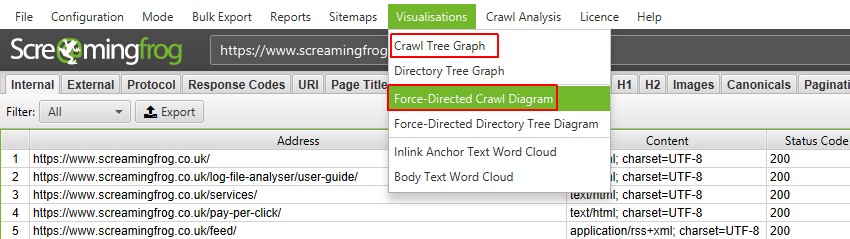
クロールのビジュアライゼーション
強制クロール図」と「クロールツリーグラフ」のビジュアライゼーションは、SEOスパイダーがどのようにサイトをクロールしたかを、ページへの最短経路別に表示します。開始URLからページまでの最短経路を1つだけ表示します。内部リンクはすべて表示されません。これは、ビジュアライゼーションを拡大縮小するのが難しく、理解しにくいことが多いためです。

あるページに複数の最短経路がある場合(つまり、同じ最短深度からの複数のリンク)、表示されるのは最初にクロールされたリンクで、ソースコード内で最初に発見されたものであることが多いようです。
クロールの可視化は、クロールの深さによって階層化され、URL間の線は最短パスを表します。このため、クロールのビジュアライゼーションは、サイトアーキテクチャや内部リンクを分析する際に便利です。
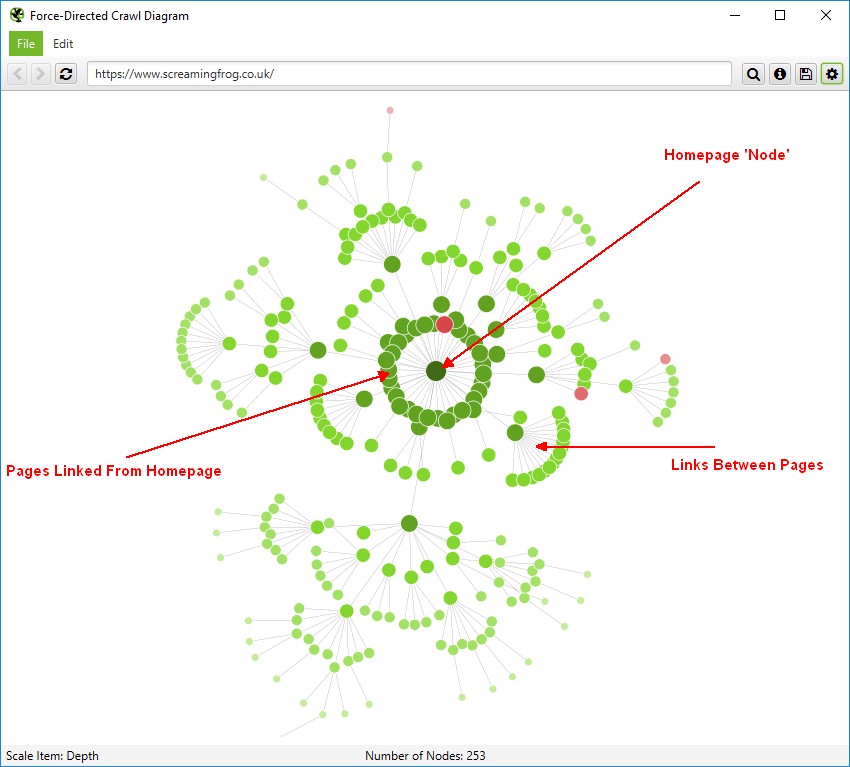
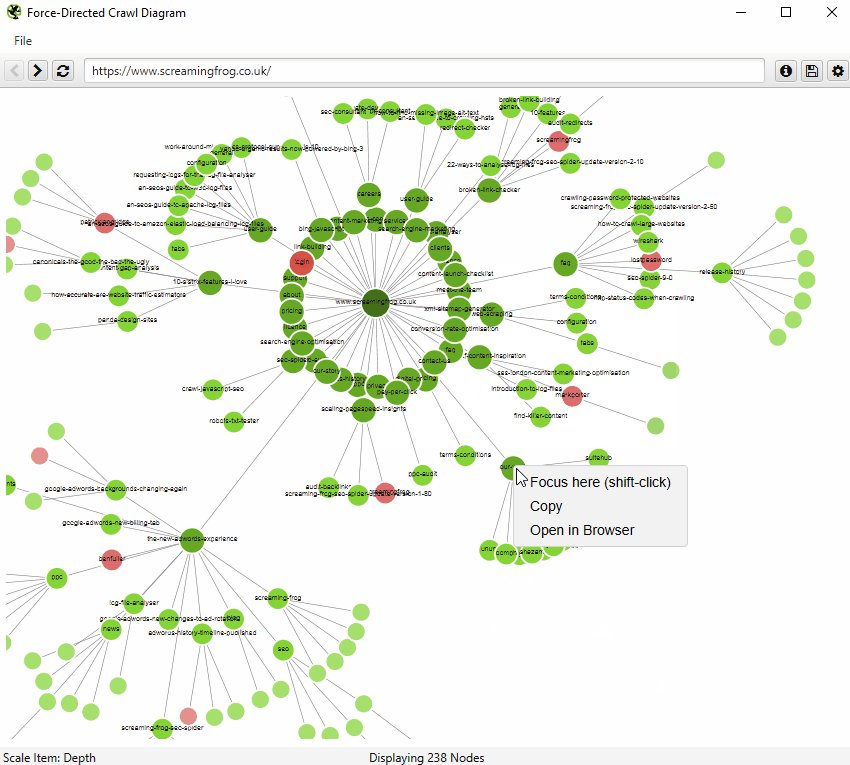
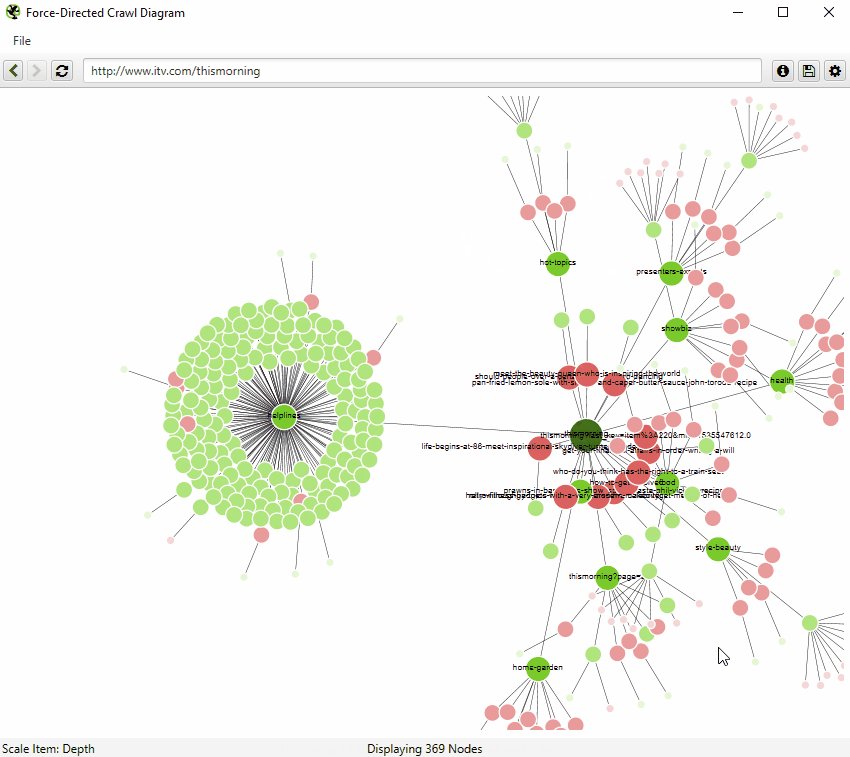
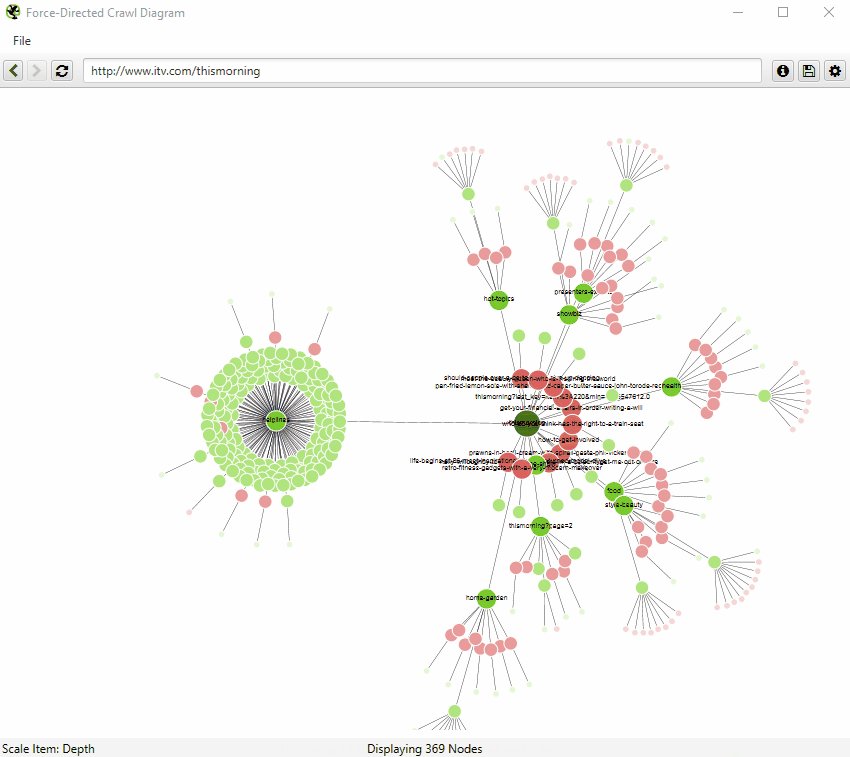
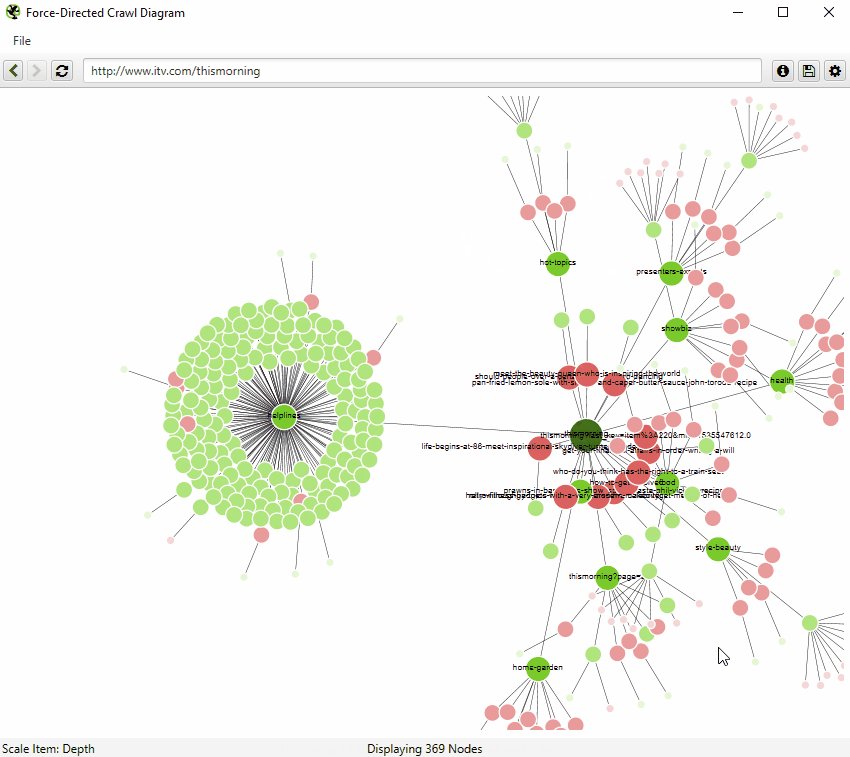
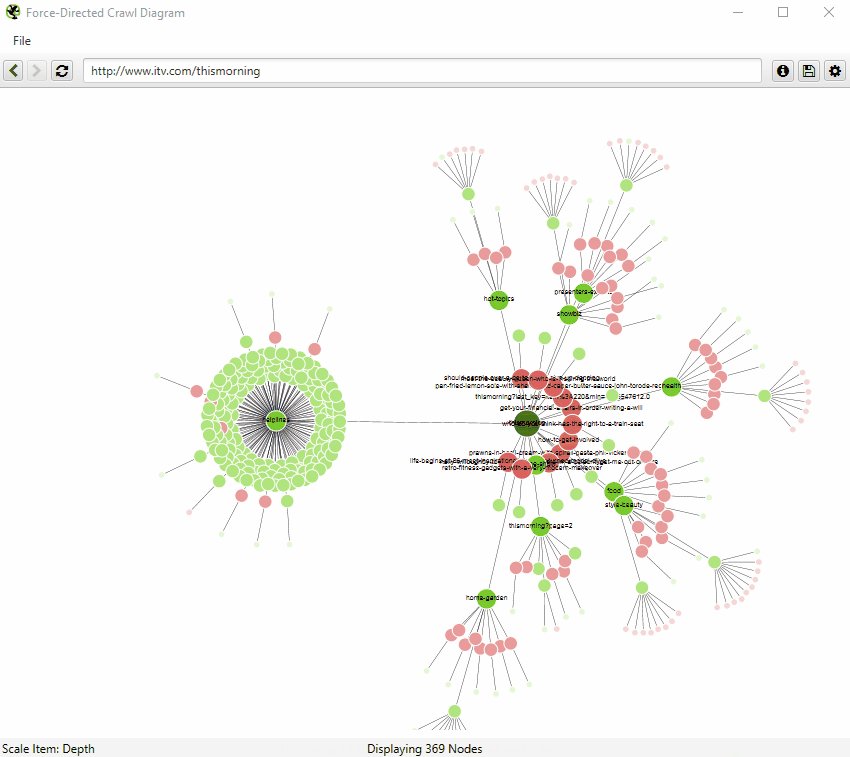
強制クロール図
強制クロール図はヒートマップのようなもので、開始URLは中央の最も濃い緑色の大きなノード(円)で表されます。これは一般に、そこからクロールを開始した場合のトップページである。線(「エッジ」と呼ばれる)は、あるURLと別のURLの間のリンクを表している(聞いていれば、最短経路で)。
最大のノードより少し小さく、リンクで結ばれているノードは、次のクロール深度のURLであり、遠くなるにつれて、ノードはクロール深度の増加とともに小さく、軽くスケーリングされます。

インデックス可能なページは緑色のノードで表され、パステル調の赤はインデックス不可能なURLを強調しています。これにより、Webサイトの問題のあるセクションやページを簡単に発見することができます。
インデックスされないページには正当な理由がありますが、その割合や場所を視覚化することは、さらに調査すべき領域を素早く特定するのに役立ちます。
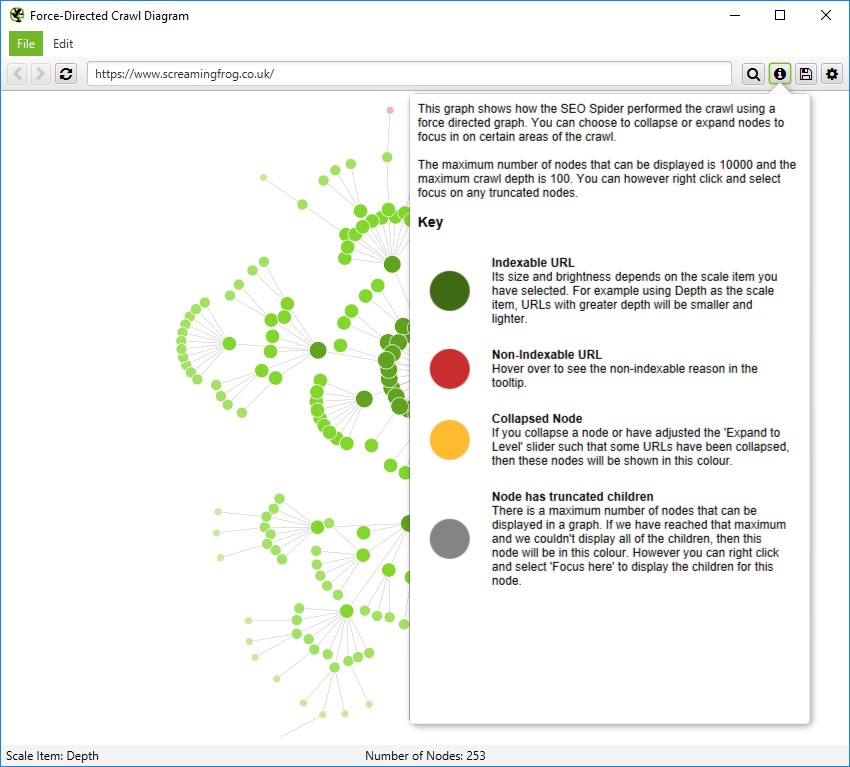
情報」(i)メニューのアイコンは、ノードの色に関する詳細な情報を提供するキーです。

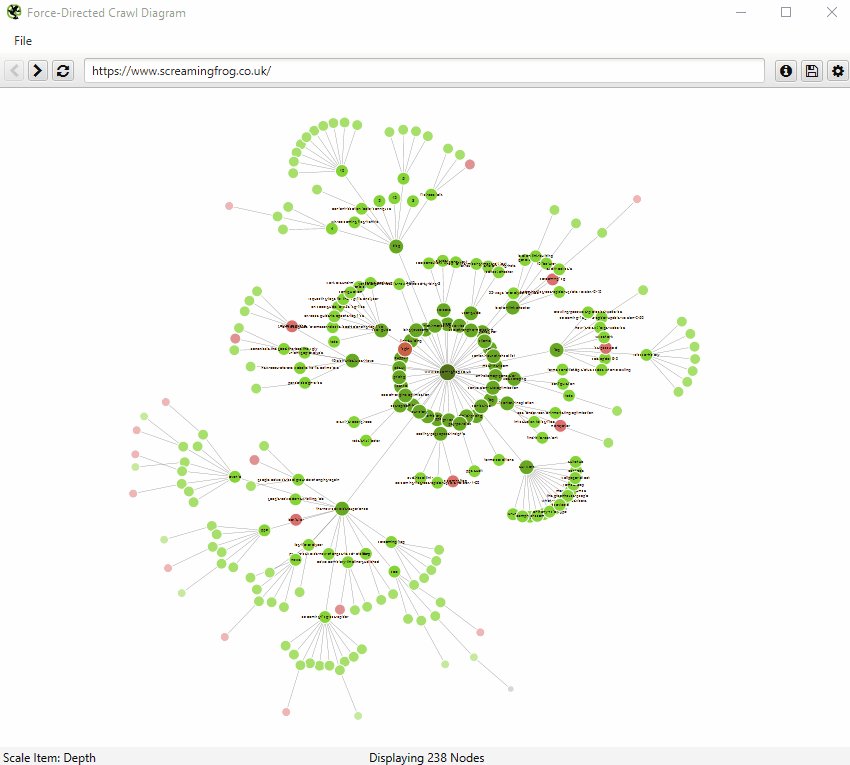
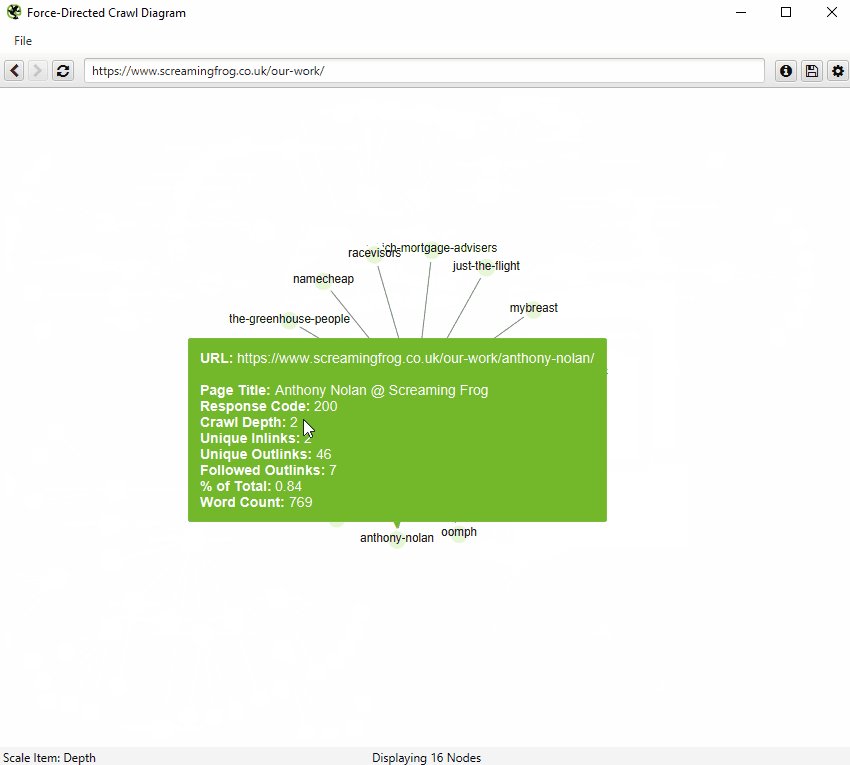
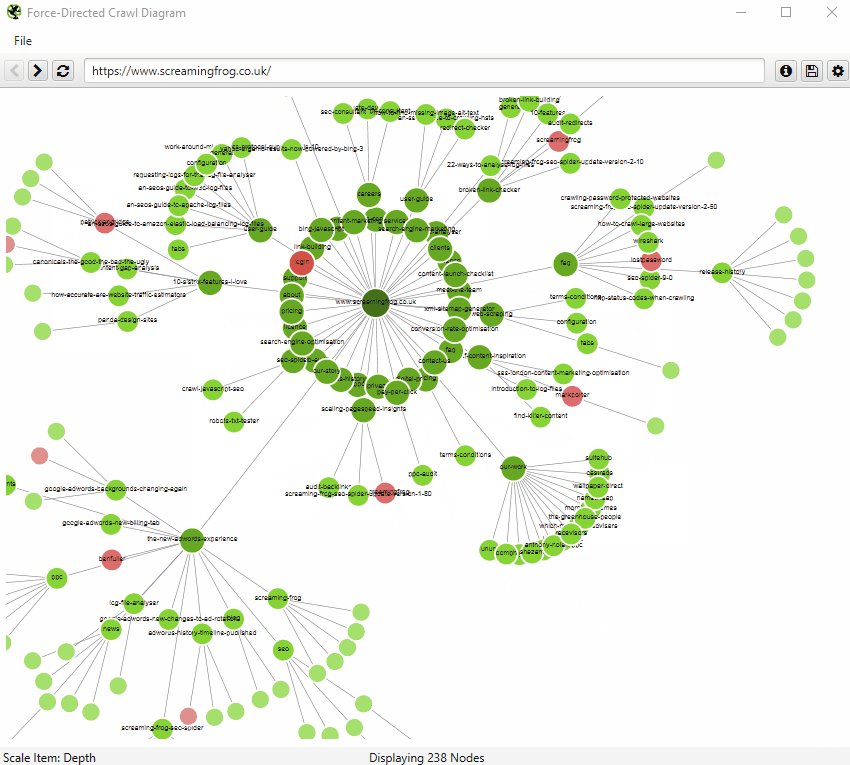
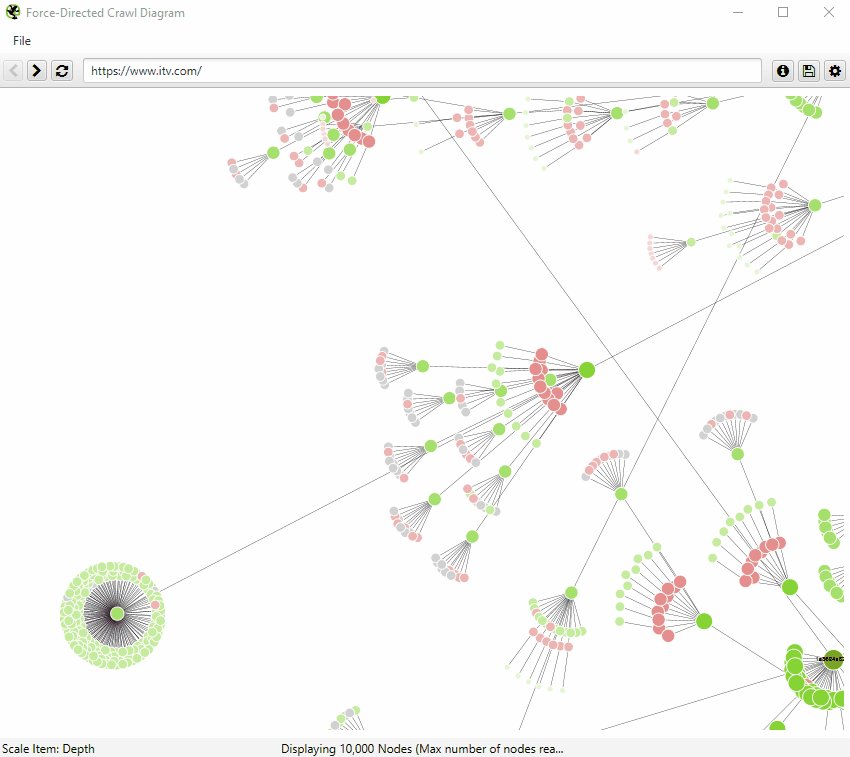
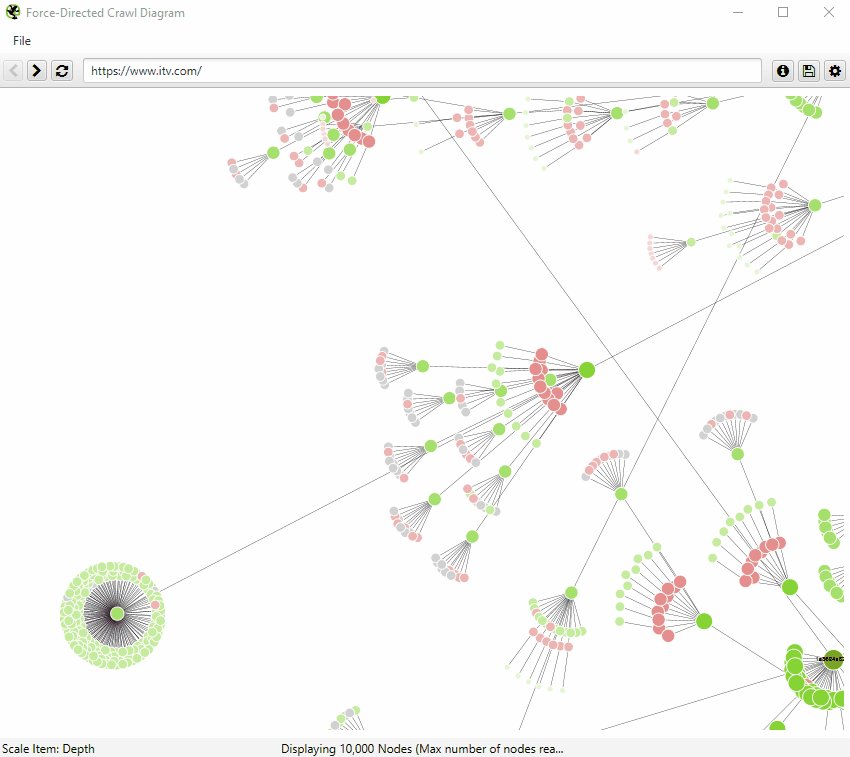
このビジュアライゼーションは、ブラウザ上で最大10kのURLを表示しますが、右クリックで「フォーカス」してサイトの特定のエリアを拡大し、そのセクションのURLをさらに表示することができます(一度にさらに最大10kのURLを表示可能です)。ブラウザをナビゲーションとして使用し、URLを直接入力し、簡単に前や後ろに移動することができます。

ビジュアライゼーションが10k URLの制限に達した場合、特定のノードに(サイズ制限のために)切り捨てられる子ノードがあると、そのノードがグレーに着色され、知ることができます。この場合、右クリックして「探索」することで、子ノードを確認することができます。このようにして、クロール内のすべてのURLを視覚化することができます。


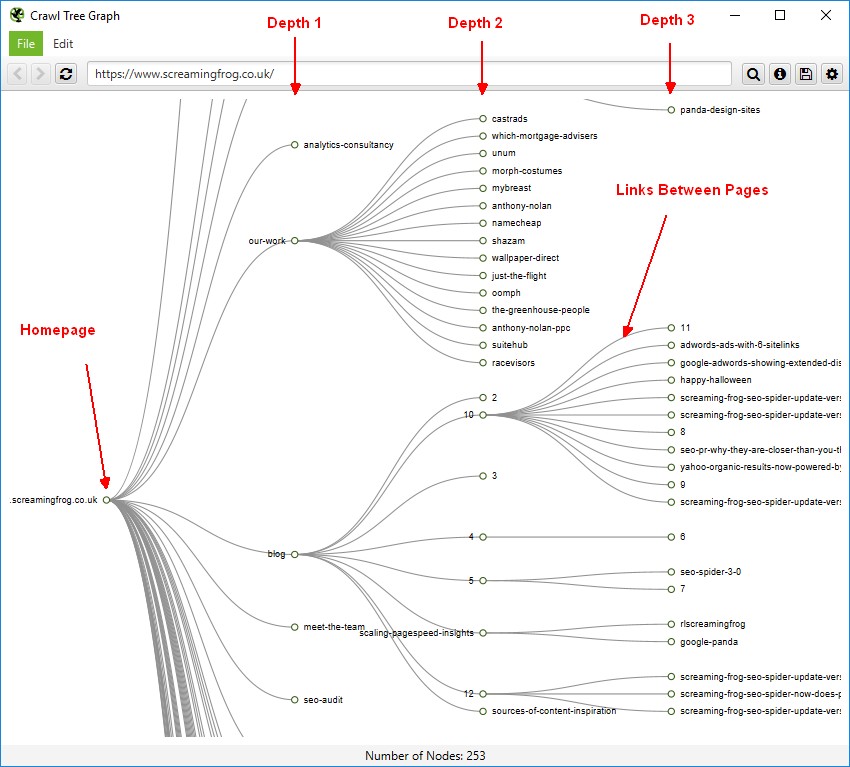
クロールツリーグラフ
ツリーグラフの形式は、視覚的には強制クロール図とかなり異なりますが、基本的にはWebサイトを同じように表現し、URLを円で表し、それらを結ぶ線をハイパーリンクによる最短経路として表現します。
デフォルトでは左から右へクロールの深さで階層化されていますが、反転させて上から下(または右から左、下から上など)にもできます。

クロールツリーグラフもブラウザ上で最大10k URLまで表示されますが、右クリックで「フォーカス」してサイトの特定のエリアを拡大し、そのセクションのURLをさらに表示することができます(一度にさらに最大10k URLまで表示可能)。
ディレクトリ ツリーのビジュアライゼーション
強制ディレクトリツリー図」と「ディレクトリツリー・グラフ」のビジュアライゼーションは、ウェブサイトのURLアーキテクチャを表示します。ノード(円)は、プロトコルからホスト、パスまで、URLの構成要素によって整理されています。クロールのビジュアライゼーションとは異なり、ノードは必ずしも解決済みの URL を反映しているとは限らず、線はハイパーリンクを表しているわけではありません。
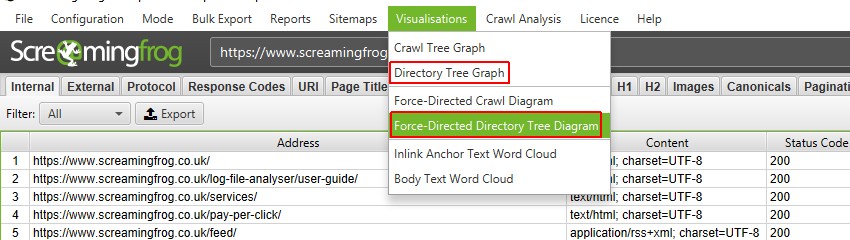
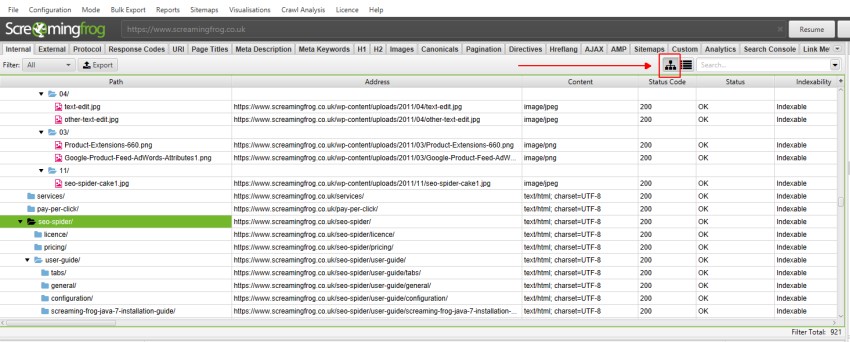
 SEO Spiderのディレクトリツリービューに慣れている方は、ディレクトリツリーのビジュアライゼーションも同様です。そうでない場合は、[内部]タブのディレクトリツリーアイコンをクリックします。
SEO Spiderのディレクトリツリービューに慣れている方は、ディレクトリツリーのビジュアライゼーションも同様です。そうでない場合は、[内部]タブのディレクトリツリーアイコンをクリックします。

また、同じディレクトリを共有するURLは通常、同じテンプレートも共有しているため、このビューを使用して問題を発見しやすくなることがよくあります。
力ずくで作成したディレクトリツリー図
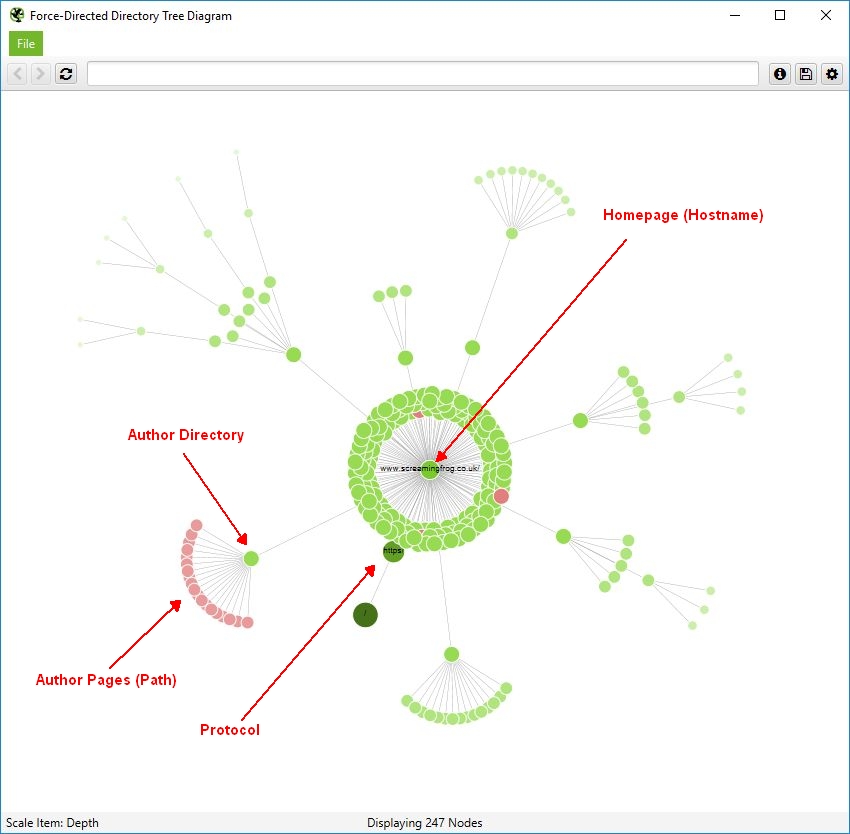
ディレクトリツリー図はヒートマップのようなもので、濃い緑色の大きなノード(円)で表されるプロトコルが、ホームページ(ホスト名)である非常に中央のノードにぶら下がっているのが一般的です。
線(エッジ)はURLのパスを表し、プロトコルのノードはホストに接続し、ホストは最初のディレクトリ、パス、それ以降に接続します。
リンクでつながっている最大のノードより少し小さいノードがホームページで、遠くなるにつれてpathが大きくなり、ノードは小さく軽くなっていきます。
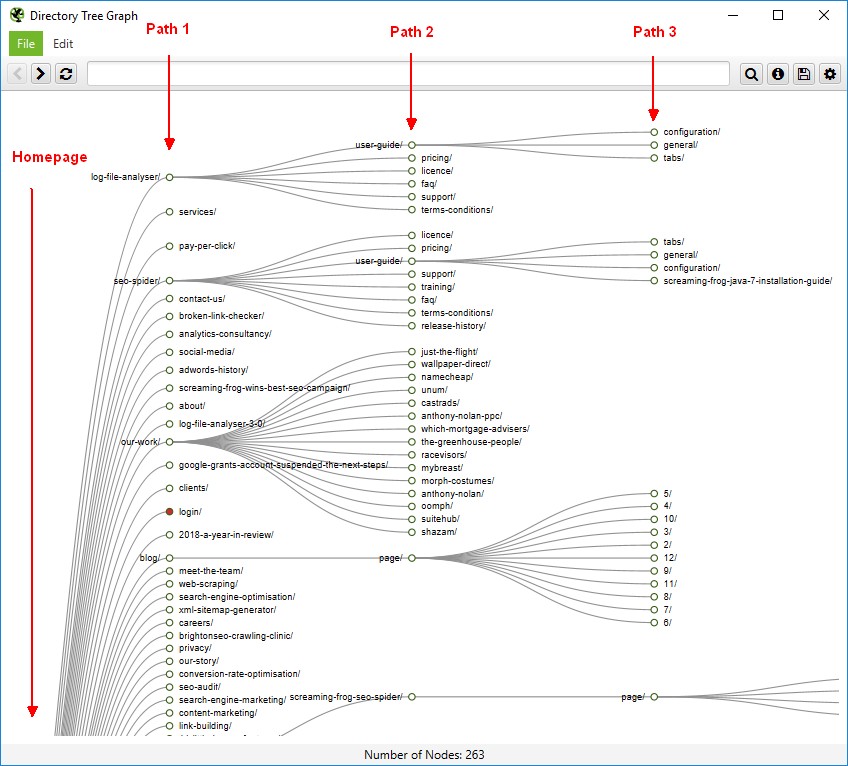
下のディレクトリツリーダイアグラムでは、https://www.screamingfrog.co.uk/author/screamingfrog/ などの著者ページへのパスが表示されています。

プロトコル(https://)、ホスト名(www.screamingfrog.co.uk/)、ディレクトリ(/author/)、最後に解決用URLである/screamingfrog/というパスが表示されます。authorディレクトリの下にある赤いノードは、すべてauthorページです。
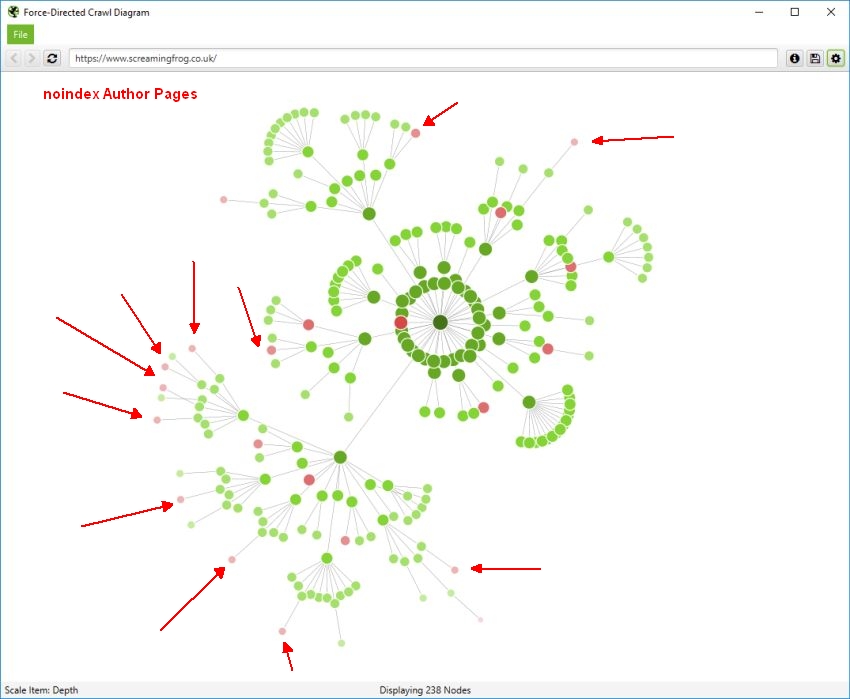
これらはmeta ‘noindex’タグでインデックスされないため赤色になっており、明らかに同じページテンプレートを共有しています。クロール図では、これらのページはグループ化されるのではなく、可視化全体にわたって分散しています。これは、これらのページがさまざまなブログ・ページからリンクされ、最初に発見されるからです。以下は、著者ページと同じ表示です。

ディレクトリツリー表示では、多くの場合同じテンプレートを共有するページをパスでグループ化するため、この種のパターンを見て、一般的で幅広い構造を理解することが容易になることがよくあります。
ディレクトリツリーグラフ
ディレクトリツリーグラフ形式は、力動的なディレクトリツリー図と同様に、URLの構成要素をノードで表し、それらを結ぶ線をURLパスとしてウェブサイトを表現します。
デフォルトでは左から右へのURLパスで階層化されていますが、反転させて上から下(または右から左、下から上など)にもできます。

力動図の拡大縮小
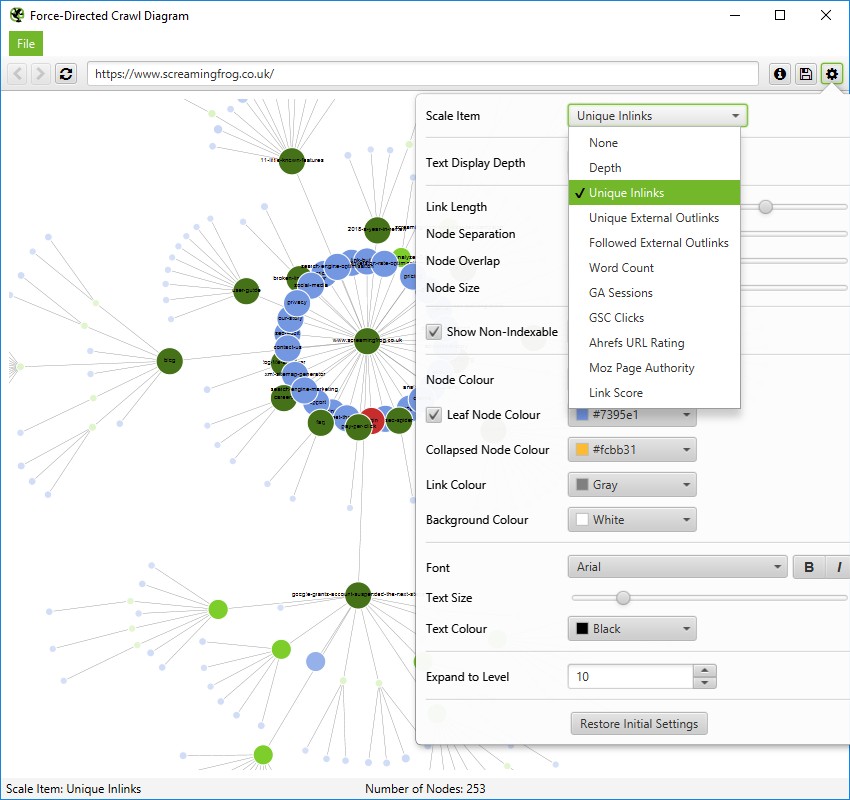
強制クロール図」と「強制ディレクトリツリー図」は、どちらも異なるメトリクスで拡大縮小することができます(歯車のアイコンをクリックします)。上記のように、ノードのサイズと色は、それぞれクロールの深さ、またはURLのパスによって拡大縮小されます。
しかし、どちらのダイアグラムも、ユニークインリンク、リンクスコア(PageRank)、Moz Page Authority や Ahrefs URL Rating などの外部測定基準など、他の項目で拡大縮小することができます。

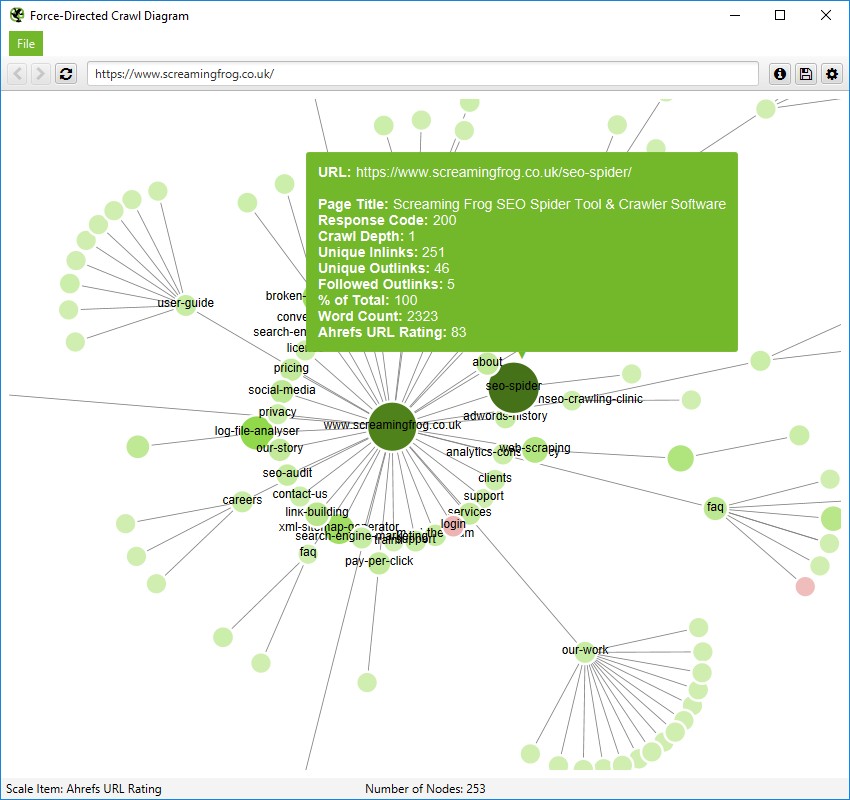
これは、AhrefsのURLレーティングを例として、Webサイト上のどのURLが最もオーソリティ(内部リンクだけでなく、外部リンクの指標を含む)が高いかを可視化するダイアグラムを構成することができることを意味します。弊社のWebサイトでは、SEO Spiderのページが最もリンクされ、権威のあるページとなっています。

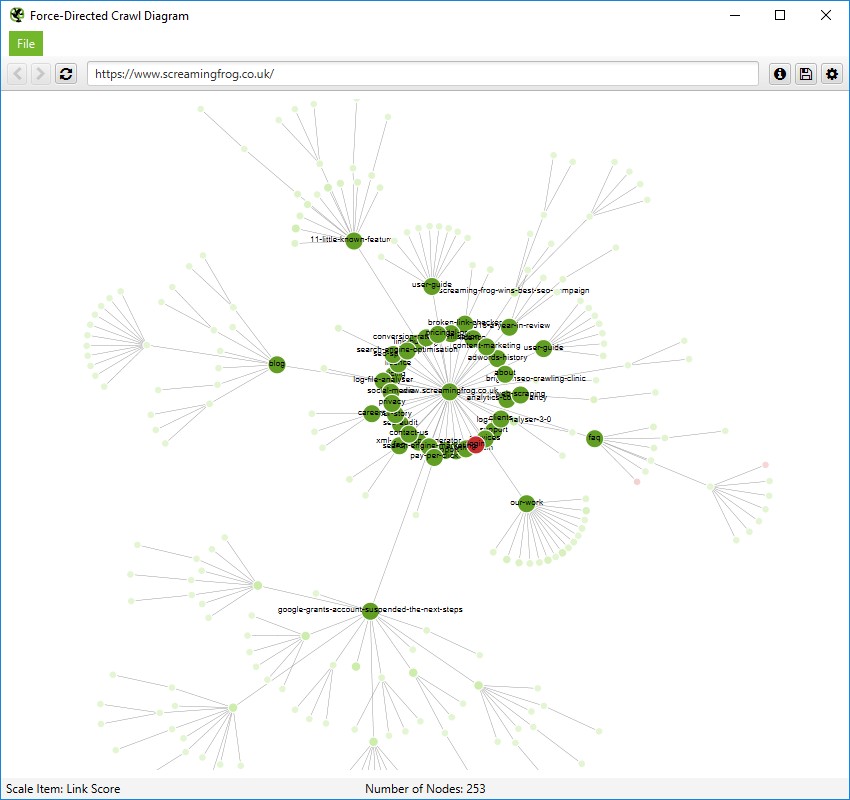
また、内部リンクのみを考慮する場合、リンクスコアはサイト全体の内部PageRankを表します。

上記のどちらの例も、サイトの中で最もオーソリティの高いページやセクション、より良いリンクで改善が必要なページなどを可視化するのに役立ちます。
その他のサポート
上記のガイドでは、SEO Spiderの各ビジュアライゼーションの種類と形式をどのように使用できるかを明確にしています。



コメント